2019年03月31日
Blender2.8でサイコロをつくるの 色塗り完成
前回でGIMPでUVマップに色付けしたので、今回は、この色付きデータをもとにBlender2.8で、色付けをしたいと思います。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
前回のUVマップをエクスポートしたビューは、「UV Editing」になっているので、再度「Layout」タブを選択します。
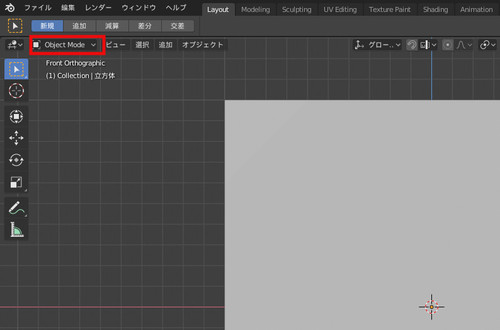
TABキーを押して「Object Mode」にします。(押す毎に変化するトグル動作になっています)
サイコロをクリックして、選択した状態にします(輪郭が橙色)

表示方法を「Display in LookDev mode」にします。

プロパティ―にして、マテリアルを選択します。そして新規ボタンを押します。

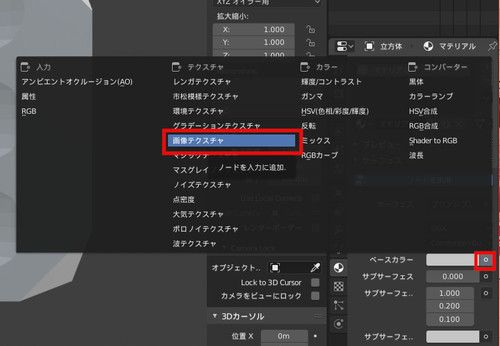
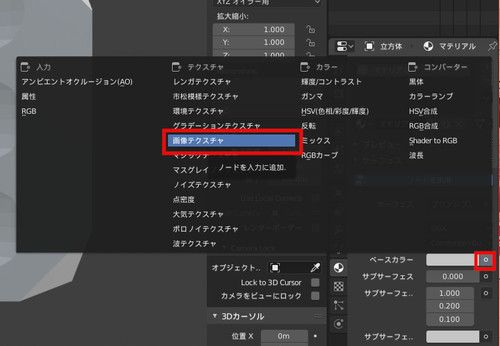
ベースカラーの〇の部分をクリックして、出てくるメニューから「画像テスクチャ」選択します。

「開」をクリックします。ファイル名選択の画面が開くので、GIMPでエクスポートした色付きのファイルを選択します。

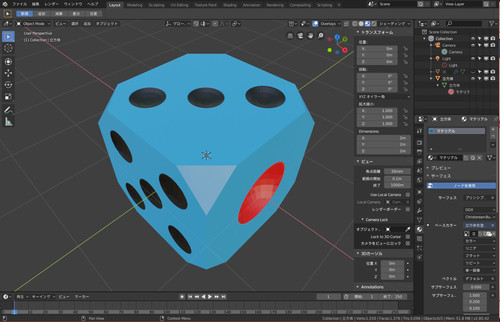
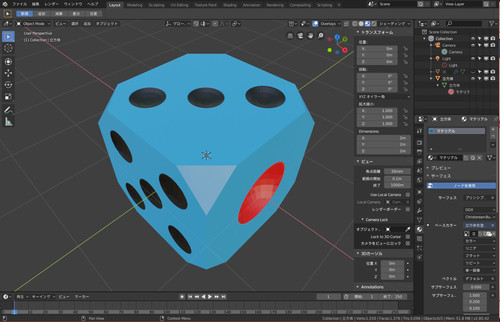
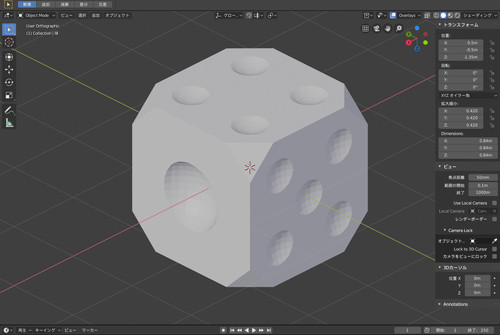
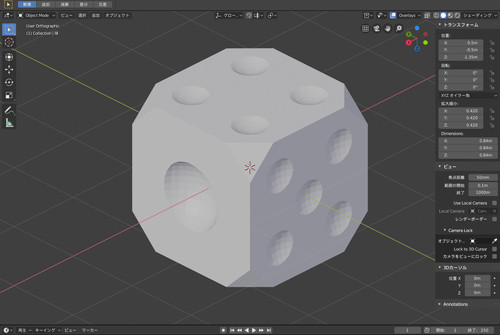
サイコロがGIMPで色付けしたとおりに表示されます。

OpenSimへのアップによる確認ですが、まだ、うまくいっていません^^; できるようになりましたら 続きを書きたいと思いますw
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
前回のUVマップをエクスポートしたビューは、「UV Editing」になっているので、再度「Layout」タブを選択します。
TABキーを押して「Object Mode」にします。(押す毎に変化するトグル動作になっています)
サイコロをクリックして、選択した状態にします(輪郭が橙色)

表示方法を「Display in LookDev mode」にします。

プロパティ―にして、マテリアルを選択します。そして新規ボタンを押します。

ベースカラーの〇の部分をクリックして、出てくるメニューから「画像テスクチャ」選択します。

「開」をクリックします。ファイル名選択の画面が開くので、GIMPでエクスポートした色付きのファイルを選択します。

サイコロがGIMPで色付けしたとおりに表示されます。

OpenSimへのアップによる確認ですが、まだ、うまくいっていません^^; できるようになりましたら 続きを書きたいと思いますw
タグ :Blender2.8
2019年03月27日
Blender2.8でサイコロを作るの くぼみ色塗り その2(GIMP)
blender2.8でエクスポートしたUVマップを基に色塗りをしたいと思います。
色塗りには、GIMPを使いたいと思います。
まだ、GIMPをインストールされていないでしたら、この機会にお使いしてみたらどうでしょうか。
バージョンが上がって、GIMP2.10.8になっていたので、リカもバージョンアップしてみました。
GIMPのホームページのDOWNLOADのタグを選択します。
LinuxやOS X・wiindowsで使用できますが。ここでは windows用をダウンロードしました
GIMP for Windows の Download GIMP2.10.8 Directtly ボタンをクリックします。
(ここでは gimp-2.10.8-setup-2.exe)
そして ダウンロードのページを下へ少しスクロールすると各言語のonline helpのファイルがあるので、この中からjapanese(23.6MB)をダウンロードします。
(ここでは、gimp-help-2-2.8.2-ja-setup.exe)
まず本体をインストールします。途中に言語の選択がありますが 「English」を選択します。
続いて、online helpファイルをインストールします。
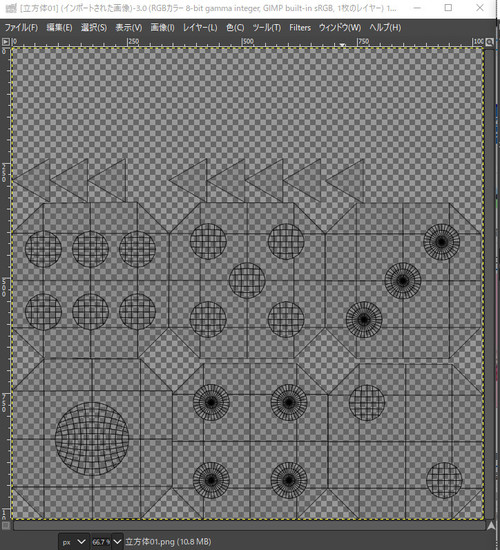
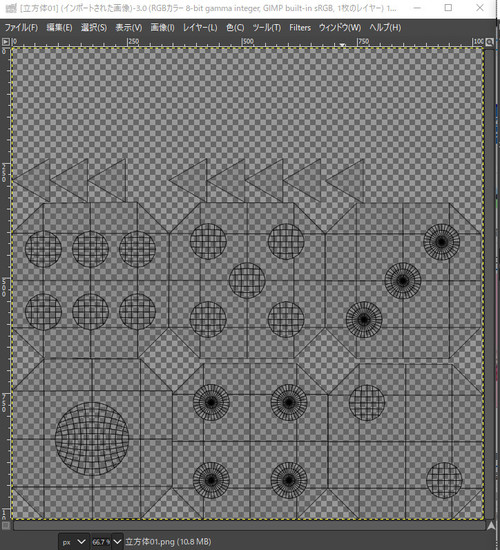
ファイル→開く/インポートで、ブレンダーでエクスポートしたUVマップファイルを読み込みます。

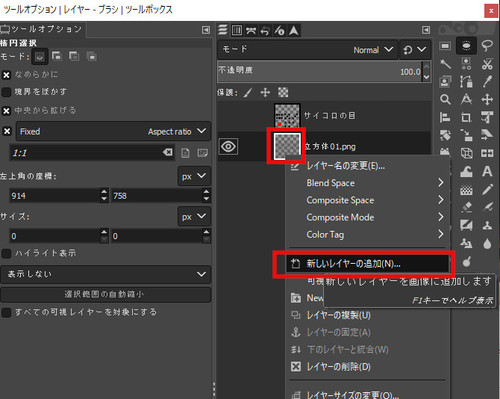
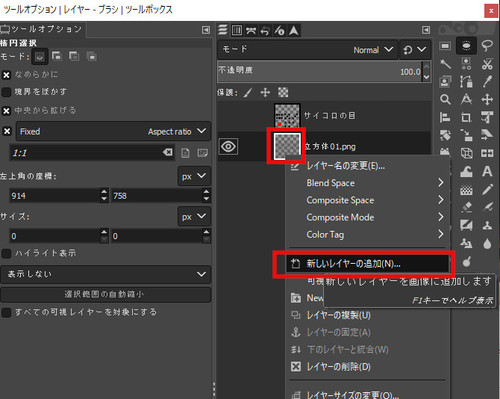
ツールボックスで 読み込まれたUVマップ(ここでは立方体01.png)の四角い部分をマウス右クリックでプルダウンメニューを出します。
その中から「新しいレイヤの追加」を選択します。

新しいレイヤの追加のダイアログでは、レイヤー名を「サイコロの目」に変更して、OKボタンを押します。

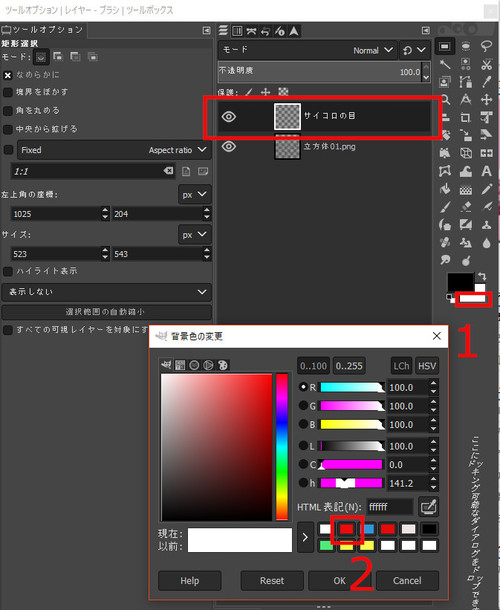
作成した「サイコロの目」レイヤーをクリックして選択状態にします。(バックが黒)
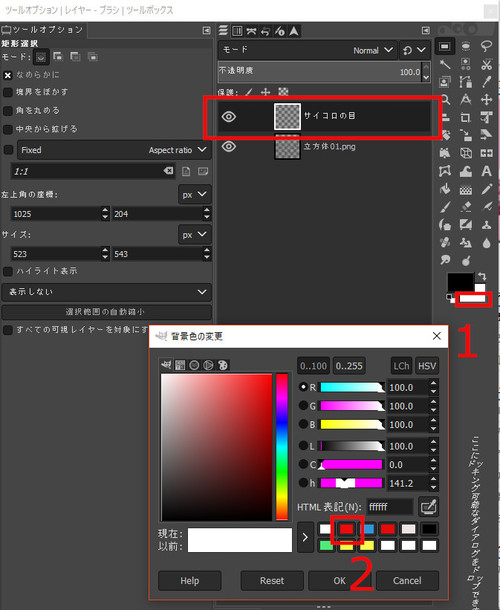
背景色の色を変更します。 背景色表示の1の部分をクリックして、背景色変更のダイヤログを出します。
背景色を白から赤に変更します。2の赤の部分をクリックします。(サイコロの1の目の色になります。)

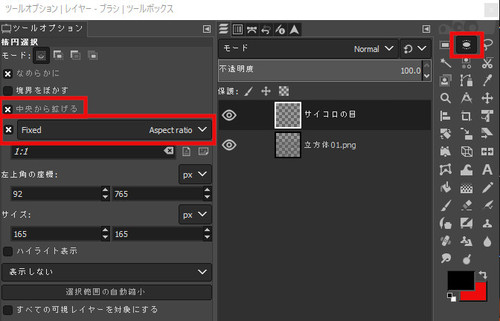
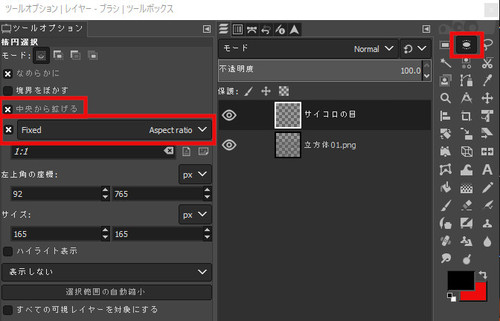
ツールボックスの選択方法を楕円選択にします。
ツールオプションの 「中央から広げる」と「Fixed」にチェックを入れます。

まず、1の目の中心をクリックしてそのまま目の外側までトラッグして離します。

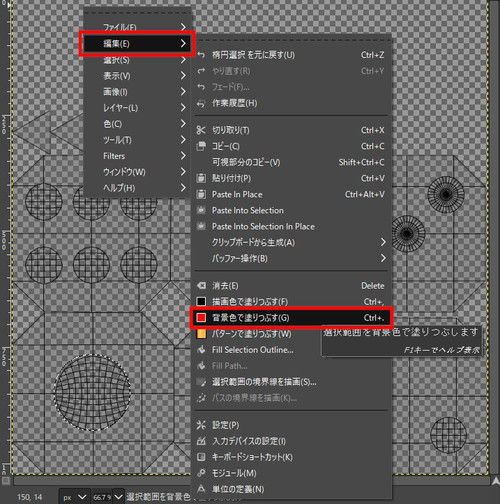
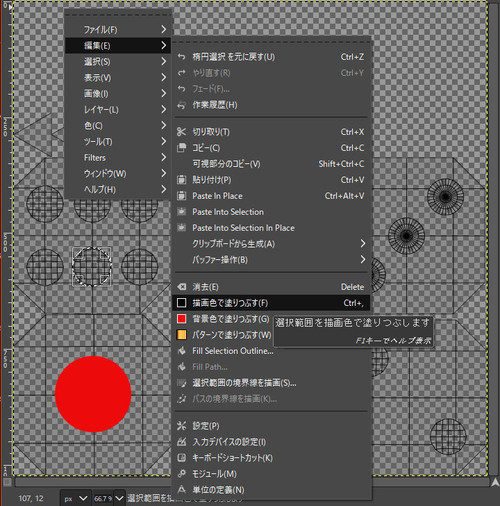
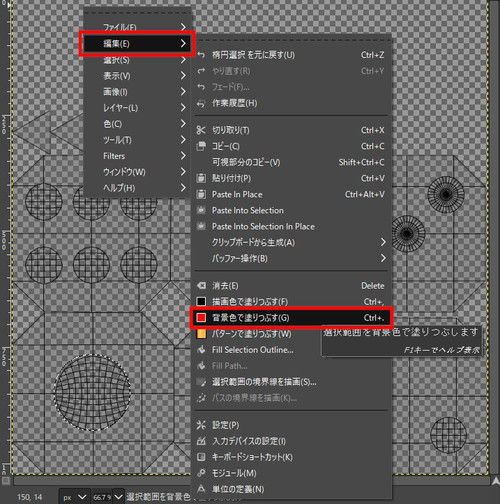
マウス右クリックしてプルダウンメニューから、編集→背景色で塗りつぶすを選択します。

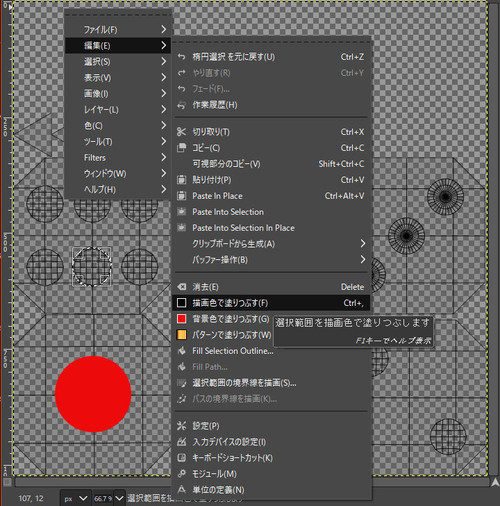
選択範囲が赤く塗りつぶされます。選択範囲外をクリックすると、選択が解除されます。

同じようにその他の目も塗っていきます。
目の色は黒としました
選択した時のプルダウンメニューは、描画色で塗りつぶすを選びます。

すべての目を塗り潰したら、一旦セーブしておきましょう。
ファイル→名前を付けて保存
続いて、サイコロのベース色を塗ります。
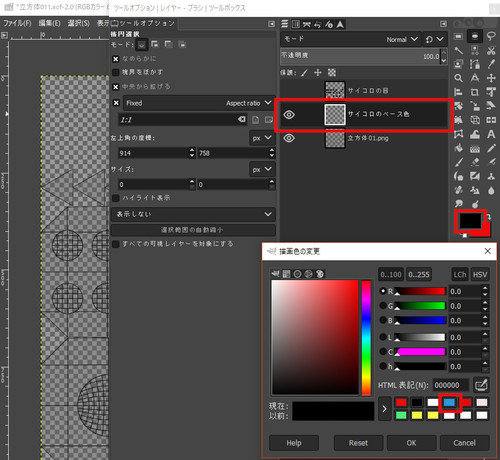
ツールボックスのレイヤーの立方体01.png(ブレンダーのUVマップの読み込みファイル名)の横の四角をクリックして
新たなレイヤーを作ります。

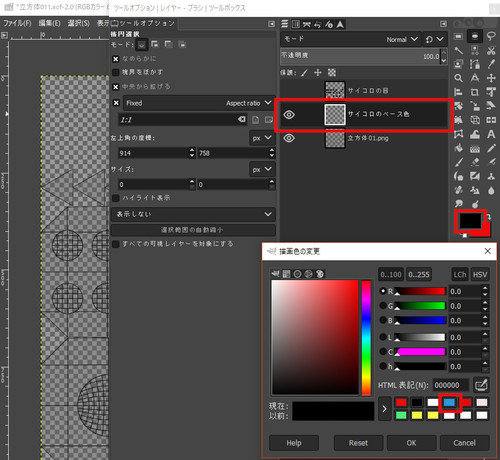
サイコロのベース色のレイヤが黒くなっていることを確認します。
描画色の色を変更します。
今回は、青色にしました(好みの色をどうぞwww)

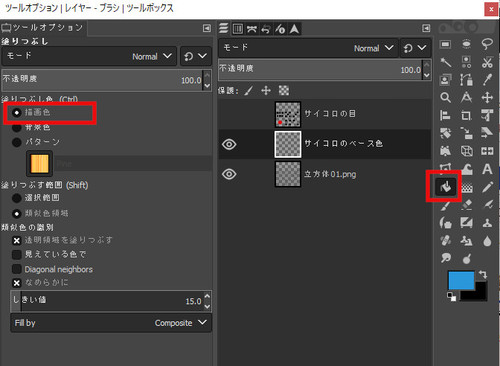
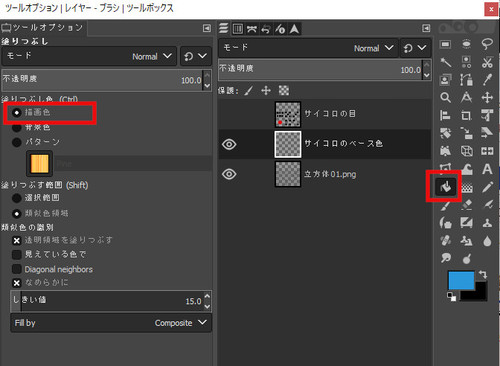
塗りつぶしのアイコンをクリックします。
ツールオプションの塗りつぶし色が描画色にチェックが入っているか確認します。

サイコロの描画内でマウス左クリックします。(マウスのマークが塗りつぶしように変わっています)
青色に塗りつぶされます。

レイヤーの目のマークをクリックして、「サイコロのベース色」と「サイコロの目」のみ、目のマークを付けます。

サイコロの色塗りが完成です。
ファイル→名前を付けてエクスポートを選択します。

ファイル名.pngを指定し、エクスポートボタンを押します。
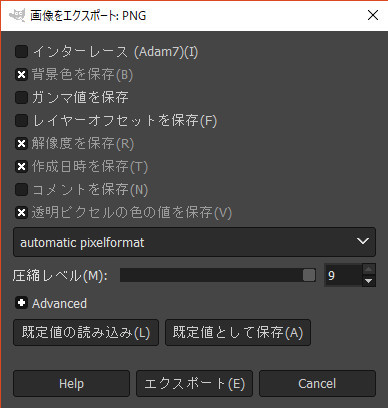
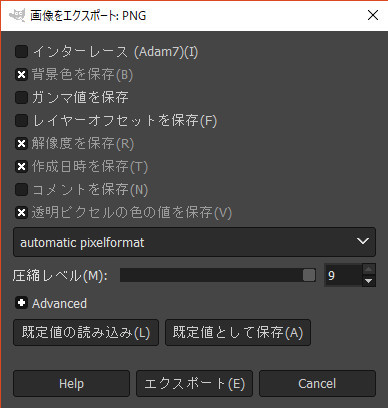
画面をエクスポート:PNGのダイヤログが出ますが、そのままエクスポートボタンを押します。

作成したGIMPデータも、ファイル→名前を付けて保存で保存します。
次回は、作成した色塗りデータをブレンダーのサイコロに張り付けます。
色塗りには、GIMPを使いたいと思います。
まだ、GIMPをインストールされていないでしたら、この機会にお使いしてみたらどうでしょうか。
バージョンが上がって、GIMP2.10.8になっていたので、リカもバージョンアップしてみました。
GIMPのホームページのDOWNLOADのタグを選択します。
LinuxやOS X・wiindowsで使用できますが。ここでは windows用をダウンロードしました
GIMP for Windows の Download GIMP2.10.8 Directtly ボタンをクリックします。
(ここでは gimp-2.10.8-setup-2.exe)
そして ダウンロードのページを下へ少しスクロールすると各言語のonline helpのファイルがあるので、この中からjapanese(23.6MB)をダウンロードします。
(ここでは、gimp-help-2-2.8.2-ja-setup.exe)
まず本体をインストールします。途中に言語の選択がありますが 「English」を選択します。
続いて、online helpファイルをインストールします。
ファイル→開く/インポートで、ブレンダーでエクスポートしたUVマップファイルを読み込みます。

ツールボックスで 読み込まれたUVマップ(ここでは立方体01.png)の四角い部分をマウス右クリックでプルダウンメニューを出します。
その中から「新しいレイヤの追加」を選択します。

新しいレイヤの追加のダイアログでは、レイヤー名を「サイコロの目」に変更して、OKボタンを押します。

作成した「サイコロの目」レイヤーをクリックして選択状態にします。(バックが黒)
背景色の色を変更します。 背景色表示の1の部分をクリックして、背景色変更のダイヤログを出します。
背景色を白から赤に変更します。2の赤の部分をクリックします。(サイコロの1の目の色になります。)

ツールボックスの選択方法を楕円選択にします。
ツールオプションの 「中央から広げる」と「Fixed」にチェックを入れます。

まず、1の目の中心をクリックしてそのまま目の外側までトラッグして離します。

マウス右クリックしてプルダウンメニューから、編集→背景色で塗りつぶすを選択します。

選択範囲が赤く塗りつぶされます。選択範囲外をクリックすると、選択が解除されます。

同じようにその他の目も塗っていきます。
目の色は黒としました
選択した時のプルダウンメニューは、描画色で塗りつぶすを選びます。

すべての目を塗り潰したら、一旦セーブしておきましょう。
ファイル→名前を付けて保存
続いて、サイコロのベース色を塗ります。
ツールボックスのレイヤーの立方体01.png(ブレンダーのUVマップの読み込みファイル名)の横の四角をクリックして
新たなレイヤーを作ります。

サイコロのベース色のレイヤが黒くなっていることを確認します。
描画色の色を変更します。
今回は、青色にしました(好みの色をどうぞwww)

塗りつぶしのアイコンをクリックします。
ツールオプションの塗りつぶし色が描画色にチェックが入っているか確認します。

サイコロの描画内でマウス左クリックします。(マウスのマークが塗りつぶしように変わっています)
青色に塗りつぶされます。

レイヤーの目のマークをクリックして、「サイコロのベース色」と「サイコロの目」のみ、目のマークを付けます。

サイコロの色塗りが完成です。
ファイル→名前を付けてエクスポートを選択します。

ファイル名.pngを指定し、エクスポートボタンを押します。
画面をエクスポート:PNGのダイヤログが出ますが、そのままエクスポートボタンを押します。

作成したGIMPデータも、ファイル→名前を付けて保存で保存します。
次回は、作成した色塗りデータをブレンダーのサイコロに張り付けます。
タグ :GIMP
2019年03月25日
Blender2.8でサイコロをつくるの くぼみの色塗り その1(シーム・UV展開)
前回までで、サイコロの形がBlender2.8で作成できたので、今回からくぼみの色塗りに挑戦したいと思います。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
直接、オブジェクトに色塗りもできますが、今回はUVマップを使った色塗りとしたいと思います。
前回セーブしたサイコロを呼び出して、TABキーを押して(トグル動作)「Edit Mode」モードにします。
辺を編集していきますので、操作対象を辺にします。
サイコロ以外のところを左クリックして、非選択状態にします(輪郭が黒)

UVマップを作成するために 「UV Editig」タブを選択します。 (上部、真ん中あたりのタブ)
画面が2分されます。

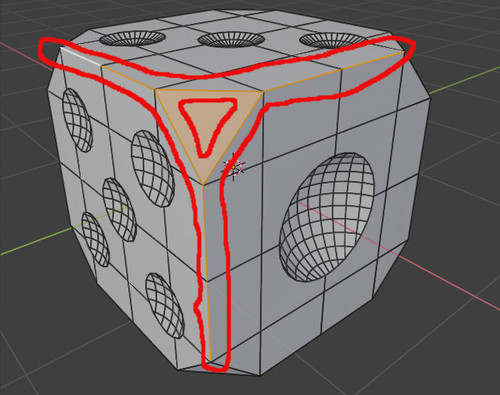
UV展開するための分割線(シーム)を設定していきます。
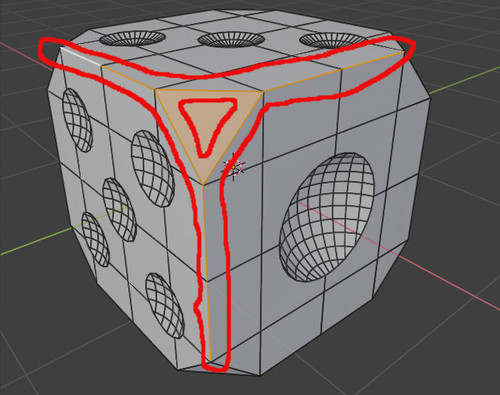
今回は角の三角部分を含んだ輪郭すべてを設定していきます。
テンキーを使い、サイコロを回転しながら、辺を設定します。
Shiftキーを押しながら マウス左クリックで順次辺を選んでいきます
選択された場所は、辺が橙色になります。

同様に他の面の輪郭線を、Shiftキーを押しながら マウス左クリックで順次辺を選んでいきます。

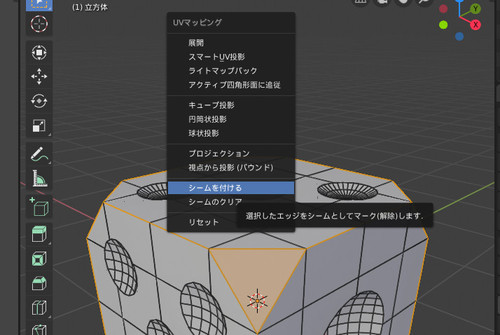
選択した辺をシームとします。
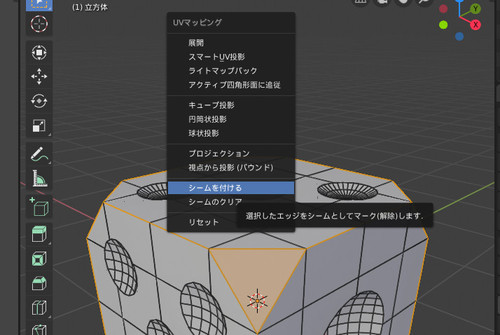
Uキーを押して、UVマッピングのプルダウンメニューから「シームを付ける」を選択します。

シームが付けられると太い橙色になります。

UV展開します。
Aキーを押して全選択にします。(全体がピンク色に)
Uキーを押して、UVマッピングのプルダウンメニューから「展開」を選択します。

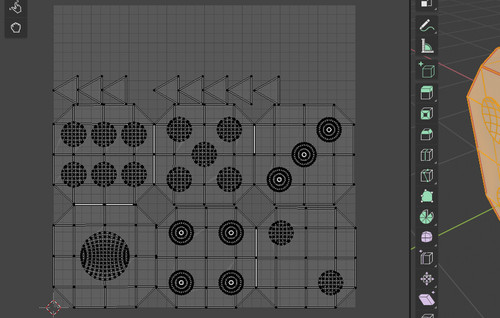
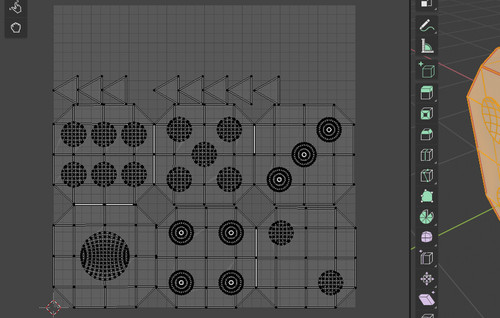
展開を実行すると、左側画面にUV展開されます。

UVマップをファイルに保存します。
左の画面の上部のUVボタンのプルダウンメニューから「UV配置をエクスポート」を選択します。
ファイル名を指定して、右上の「UV配置をエクスポート」ボタンを押して保存します。

ここまできたら、ファイル→名前を付けて保存で、一旦保存します。
次回は、GIMPで作成されたUV配置ファイルを基に色塗りを行ってみたいと思います。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
直接、オブジェクトに色塗りもできますが、今回はUVマップを使った色塗りとしたいと思います。
前回セーブしたサイコロを呼び出して、TABキーを押して(トグル動作)「Edit Mode」モードにします。
辺を編集していきますので、操作対象を辺にします。
サイコロ以外のところを左クリックして、非選択状態にします(輪郭が黒)

UVマップを作成するために 「UV Editig」タブを選択します。 (上部、真ん中あたりのタブ)
画面が2分されます。

UV展開するための分割線(シーム)を設定していきます。
今回は角の三角部分を含んだ輪郭すべてを設定していきます。
テンキーを使い、サイコロを回転しながら、辺を設定します。
Shiftキーを押しながら マウス左クリックで順次辺を選んでいきます
選択された場所は、辺が橙色になります。

同様に他の面の輪郭線を、Shiftキーを押しながら マウス左クリックで順次辺を選んでいきます。

選択した辺をシームとします。
Uキーを押して、UVマッピングのプルダウンメニューから「シームを付ける」を選択します。

シームが付けられると太い橙色になります。

UV展開します。
Aキーを押して全選択にします。(全体がピンク色に)
Uキーを押して、UVマッピングのプルダウンメニューから「展開」を選択します。

展開を実行すると、左側画面にUV展開されます。

UVマップをファイルに保存します。
左の画面の上部のUVボタンのプルダウンメニューから「UV配置をエクスポート」を選択します。
ファイル名を指定して、右上の「UV配置をエクスポート」ボタンを押して保存します。

ここまできたら、ファイル→名前を付けて保存で、一旦保存します。
次回は、GIMPで作成されたUV配置ファイルを基に色塗りを行ってみたいと思います。
2019年03月23日
Blender2.8でサイコロを作るの 目のくぼみ その2
前回に引き続き、Blender2.8で サイコロを作成していきます。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
前回 1の目ができたので、その他の目も作成していきます。
サイコロでは、反対側の目は、表面と合わせて 7になるようにしなければいけないので
1の目の裏側は 6となります。
同様に、2の裏側は、5、3の裏側は4です。
この規則に基づいて、球の座標を求めてみました。
また、球の大きさは、ここでは 0.42としました
縮小拡大:X=0.42 Y=0.42 X=0.42
6の目の位置座標
x=-1.35
y=0.4
z=0.6
x=-1.35
y=0.4
z=0
x=-1.35
y=0.4
z=-0.6
x=-1.35
y=-0.4
z=0.6
x=-1.35
y=-0.4
z=0
x=-1.35
y=-0.4
z=-0.6
2の目の位置座標
x=0.5
y=1.35
z=0.5
x=-0.5
y=1.35
z=-0.5
5の目の位置座標
x=-0.5
y=-1.35
z=0.5
x=-0.5
y=-1.35
z=-0.5
x=0
y=-1.35
z=0
x=0.5
y=-1.35
z=0.5
x=0.5
y=-1.35
z=-0.5
3の目の位置座標
x=0.5
y=0.5
z=1.35
x=0
y=0
z=1.35
x=-0.5
y=-0.5
z=1.35
4の目の位置座標
x=0.5
y=0.5
z=-1.35
x=-0.5
y=0.5
z=-1.35
x=-0.5
y=-0.5
z=-1.35
x=0.5
y=-0.5
z=-1.35
上記座標を、球のみを選択した後、入力して、1の目と同様にモデファイヤを適合させていきます。
入力した後のくぼみは、下記のようになりました。

(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
前回 1の目ができたので、その他の目も作成していきます。
サイコロでは、反対側の目は、表面と合わせて 7になるようにしなければいけないので
1の目の裏側は 6となります。
同様に、2の裏側は、5、3の裏側は4です。
この規則に基づいて、球の座標を求めてみました。
また、球の大きさは、ここでは 0.42としました
縮小拡大:X=0.42 Y=0.42 X=0.42
6の目の位置座標
x=-1.35
y=0.4
z=0.6
x=-1.35
y=0.4
z=0
x=-1.35
y=0.4
z=-0.6
x=-1.35
y=-0.4
z=0.6
x=-1.35
y=-0.4
z=0
x=-1.35
y=-0.4
z=-0.6
2の目の位置座標
x=0.5
y=1.35
z=0.5
x=-0.5
y=1.35
z=-0.5
5の目の位置座標
x=-0.5
y=-1.35
z=0.5
x=-0.5
y=-1.35
z=-0.5
x=0
y=-1.35
z=0
x=0.5
y=-1.35
z=0.5
x=0.5
y=-1.35
z=-0.5
3の目の位置座標
x=0.5
y=0.5
z=1.35
x=0
y=0
z=1.35
x=-0.5
y=-0.5
z=1.35
4の目の位置座標
x=0.5
y=0.5
z=-1.35
x=-0.5
y=0.5
z=-1.35
x=-0.5
y=-0.5
z=-1.35
x=0.5
y=-0.5
z=-1.35
上記座標を、球のみを選択した後、入力して、1の目と同様にモデファイヤを適合させていきます。
入力した後のくぼみは、下記のようになりました。

2019年03月21日
Blender2.8でサイコロを作るの 目のくぼみ その1
前回に引き続き サイコロ作りです。
今回のは、サイコロの一の目のくぼみを作っていきます。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
くぼみの作り方として、球と正方形(サイコロの)の差分でくぼみを作ってみようと思います。
差分によるくぼみは、モデファイヤー(modifier)のブーリアン(Boolean)機能の差分で行います。
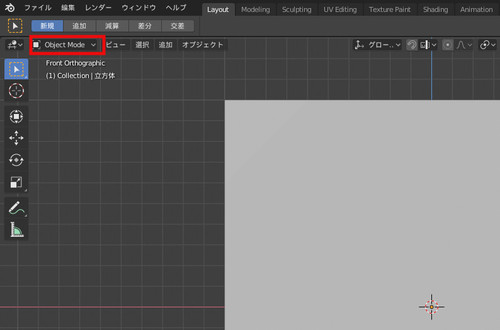
まずは、球を追加しますが、前回の保存をしたファイルを読み込み、TABキーを押して、オブジェクトモードにします。
また、サイコロは、サイコロ以外のところをマウス左クリクして非選択とします(全体が灰色)

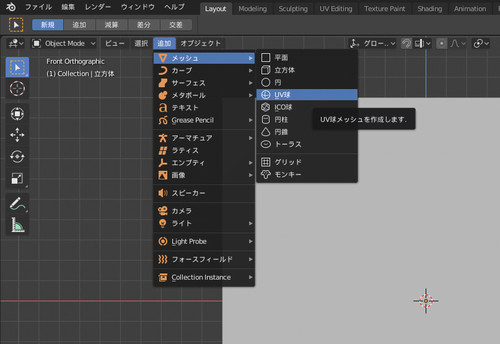
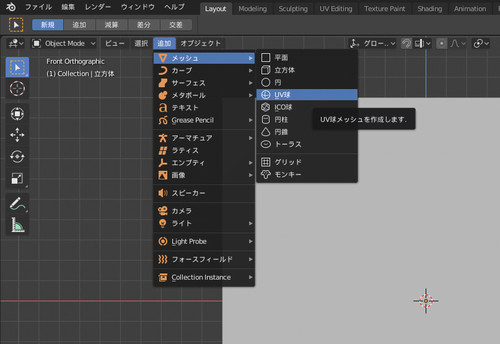
球を追加します。
追加→メッシュ→UV球

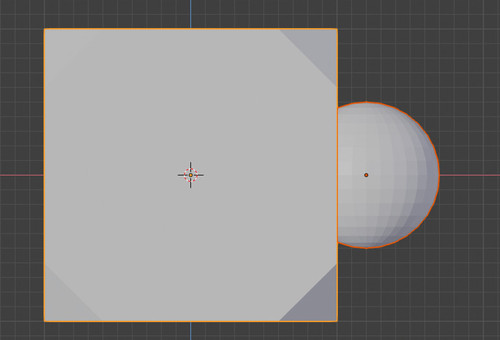
追加した球が見つかりません^^; 実は原点を中心にして作成したため、サイコロの中に埋もれていますwww
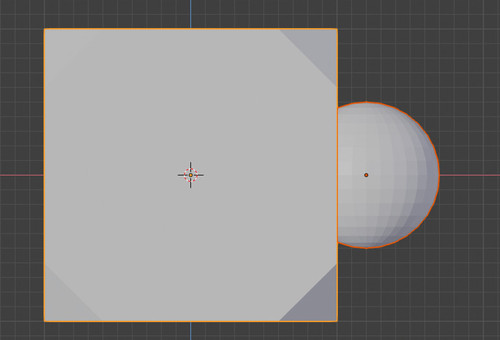
表示方法を、ワイヤーフレームにして確認してみましょう。
右上のアイコンを選択します。(球は選択状態になっているので、橙色になっています)

確認したら、ワイヤーフレーム表示アイコンの右隣のソリッド表示アイコンを押します。
移動(Gキー)縮小拡大(Sキー)は、マウスでできますが、ここでは、数値による位置決めと大きさを指定します。
Nキーを押して、数値入力のダイヤログを出します。

現在、正面表示(Front Orthographic)となっていますので,横軸はX軸となります。
球をX軸上を0→1.2に移動します。
位置→X:に1.2と入力

球の大きさを変えます。ここでは0.5とします。
縮小拡大:→X:、Y:、Z:すべてに 0.5を入力

モデファイヤーを適合させます。
まず、2つのオブジェクトとともに非選択にします。 オブジェクト以外のところでマウス左クリック
(2つとも灰色に、輪郭なし)

Shiftキーを抑えながら、まず最初に、球をマウス左選択(輪郭が橙に)、引き続きShiftキーを抑えた状態で
サイコロ、マウス左クリック(輪郭が橙に)
順番が大事です。 球→サイコロで選択します。

エディタータイプをプロパティに選択。
(ここではすでにプロパティになっていますが^^;)

スパナの形のモデファイヤを選択します。

追加のメニューからブーリアンを選択します。

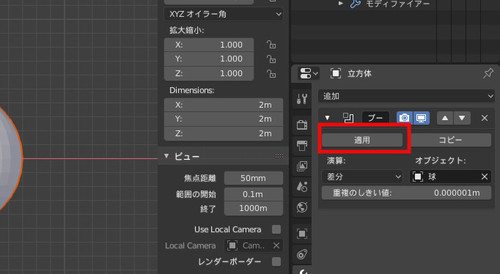
演算方法を 交差→差分に変更します。

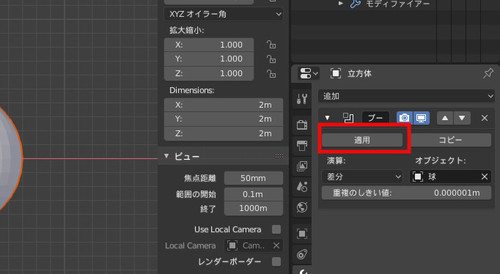
オブジェクトの四角アイコンを押して、メニューの中から球を選択します。

適用をボタンを押して、くぼみを作ります。

Scene Collectionの中の球の目の形のアイコンを押すと球が視界から消えます。
テンキーの6のボタンを押して回転させると、くぼみができていることを確認できます。

ここまでできたら、 一旦セーブしましょうwww
今回のは、サイコロの一の目のくぼみを作っていきます。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
くぼみの作り方として、球と正方形(サイコロの)の差分でくぼみを作ってみようと思います。
差分によるくぼみは、モデファイヤー(modifier)のブーリアン(Boolean)機能の差分で行います。
まずは、球を追加しますが、前回の保存をしたファイルを読み込み、TABキーを押して、オブジェクトモードにします。
また、サイコロは、サイコロ以外のところをマウス左クリクして非選択とします(全体が灰色)

球を追加します。
追加→メッシュ→UV球

追加した球が見つかりません^^; 実は原点を中心にして作成したため、サイコロの中に埋もれていますwww
表示方法を、ワイヤーフレームにして確認してみましょう。
右上のアイコンを選択します。(球は選択状態になっているので、橙色になっています)

確認したら、ワイヤーフレーム表示アイコンの右隣のソリッド表示アイコンを押します。
移動(Gキー)縮小拡大(Sキー)は、マウスでできますが、ここでは、数値による位置決めと大きさを指定します。
Nキーを押して、数値入力のダイヤログを出します。

現在、正面表示(Front Orthographic)となっていますので,横軸はX軸となります。
球をX軸上を0→1.2に移動します。
位置→X:に1.2と入力

球の大きさを変えます。ここでは0.5とします。
縮小拡大:→X:、Y:、Z:すべてに 0.5を入力

モデファイヤーを適合させます。
まず、2つのオブジェクトとともに非選択にします。 オブジェクト以外のところでマウス左クリック
(2つとも灰色に、輪郭なし)

Shiftキーを抑えながら、まず最初に、球をマウス左選択(輪郭が橙に)、引き続きShiftキーを抑えた状態で
サイコロ、マウス左クリック(輪郭が橙に)
順番が大事です。 球→サイコロで選択します。

エディタータイプをプロパティに選択。
(ここではすでにプロパティになっていますが^^;)

スパナの形のモデファイヤを選択します。

追加のメニューからブーリアンを選択します。

演算方法を 交差→差分に変更します。

オブジェクトの四角アイコンを押して、メニューの中から球を選択します。

適用をボタンを押して、くぼみを作ります。

Scene Collectionの中の球の目の形のアイコンを押すと球が視界から消えます。
テンキーの6のボタンを押して回転させると、くぼみができていることを確認できます。

ここまでできたら、 一旦セーブしましょうwww
2019年03月18日
Blender2.8でサイコロをつくるの 角取りその2
前回の続きで、サイコロの角取りを行います。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
各角の面を四角から三角へ2分割していきます。
この際に、三角の頂点がサイコロの角の頂点になるようにします。
まずは、面を選択できるように、面のアイコンを選択します。

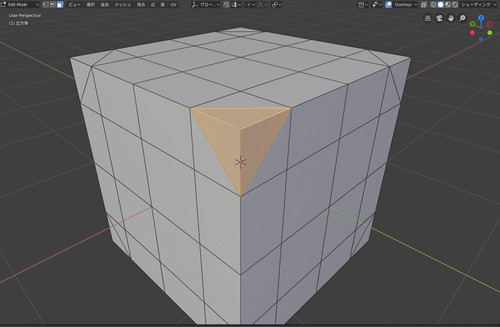
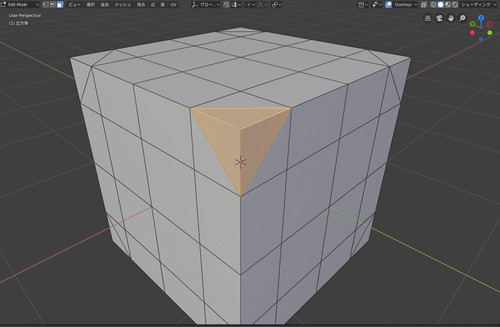
角の面をマウス左クリックで選択します(輪郭が黄色、面がピンクに)

選択された面を四角→三角2面に分割します。
CtrlキーとTキーを同時に押して分割します。

直角三角形の直角部分がサイコロの角に合うように向きを90度回転させます。
CtrlキーとEキーを同時に押して、「辺を時計回りに回転」を選択します。

直角三角形の直角部分がサイコロの角に合います。

直角三角形の直角部分がサイコロの角と合う場合は、90度の回転は必要ありません。

4カ所の角を三角形の2面にします。

テンキーで向きを変えながら 6面すべてに同様に角を三角形に2分します。
テンキー 1 正面
Ctrl + テンキー1 後正面
テンキー 3 側面(右)
Ctrl + テンキー 3 側面(左)
テンキー 7 真上
Ctrl + テンキー 7 真下
6面すべて変更したら一旦セーブします。
ファイル→名前を付けて保存(適当な名前をつけて保存しましょう)
テンキーでサイコロの角が下のような位置になるよう回転させます。

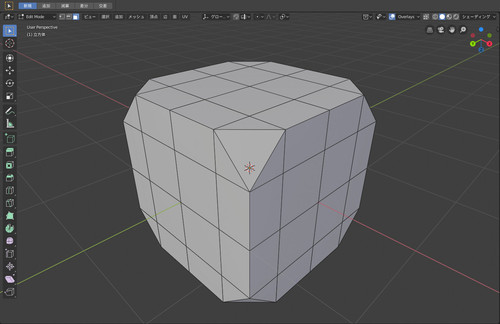
Shiftキーを押しながら、サイコロの角にあたる三角形3つをマウス左クリックで順次選択します。

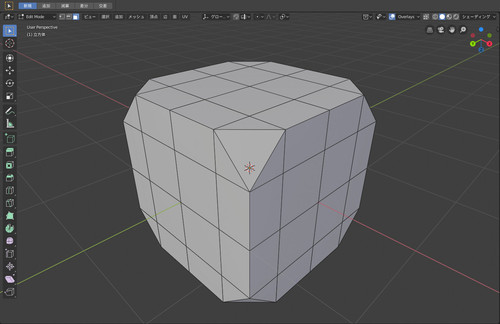
続いて、マウス右クリックで、プルダウンメニューから「面の溶解」を選択します。

角の面が取れます。

同様に他の角をとっていきます。

6面すべて変更したら一旦セーブします。
ファイル→名前を付けて保存(適当な名前をつけて保存しましょう)
次は、サイコロの目のくぼみを作っていきたいと思います。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
各角の面を四角から三角へ2分割していきます。
この際に、三角の頂点がサイコロの角の頂点になるようにします。
まずは、面を選択できるように、面のアイコンを選択します。

角の面をマウス左クリックで選択します(輪郭が黄色、面がピンクに)

選択された面を四角→三角2面に分割します。
CtrlキーとTキーを同時に押して分割します。

直角三角形の直角部分がサイコロの角に合うように向きを90度回転させます。
CtrlキーとEキーを同時に押して、「辺を時計回りに回転」を選択します。

直角三角形の直角部分がサイコロの角に合います。

直角三角形の直角部分がサイコロの角と合う場合は、90度の回転は必要ありません。

4カ所の角を三角形の2面にします。

テンキーで向きを変えながら 6面すべてに同様に角を三角形に2分します。
テンキー 1 正面
Ctrl + テンキー1 後正面
テンキー 3 側面(右)
Ctrl + テンキー 3 側面(左)
テンキー 7 真上
Ctrl + テンキー 7 真下
6面すべて変更したら一旦セーブします。
ファイル→名前を付けて保存(適当な名前をつけて保存しましょう)
テンキーでサイコロの角が下のような位置になるよう回転させます。

Shiftキーを押しながら、サイコロの角にあたる三角形3つをマウス左クリックで順次選択します。

続いて、マウス右クリックで、プルダウンメニューから「面の溶解」を選択します。

角の面が取れます。

同様に他の角をとっていきます。

6面すべて変更したら一旦セーブします。
ファイル→名前を付けて保存(適当な名前をつけて保存しましょう)
次は、サイコロの目のくぼみを作っていきたいと思います。
2019年03月16日
Blender2.8でサイコロをつくるの 角取りその1
ブレンダーを最近つかっていなかったので、リハビリをかねて、blender2.8(ベータ)でサイコロを作ることにしました^^
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
前回のblender2.8のセットアップでせっかく消した立方体ですが、復活しないといけませんwww
追加ボタンを押して、 メッシュ→立方体を選択します。

立方体を作業がしやすいように拡大・縮小します。
マウスのスクロールホールを操作するか、テンキーの+(プラス)キー、-(マイナス)キーで拡大、縮小ができます。
まずは、角を取りたいと思います。やり方はいろいろとあると思いますが、今回は、次のような操作で、角をとることにしました。
まずは、立方体に分割(辺)線を入れる作業からwww
TABキーを押して editモードにします。
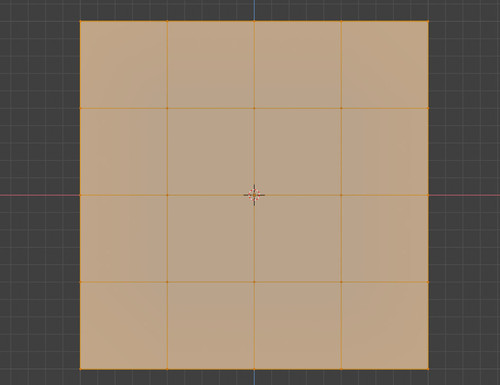
輪郭がオレンジ色で立方体がピンク色になっていたら、オブジェクトが選択された状態です。

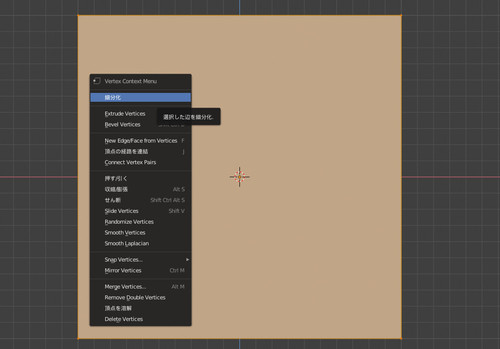
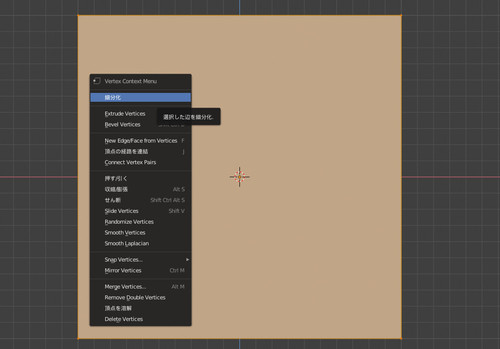
立方体上で、マウス右クリックのプルダウンメニューから 細分化を選択

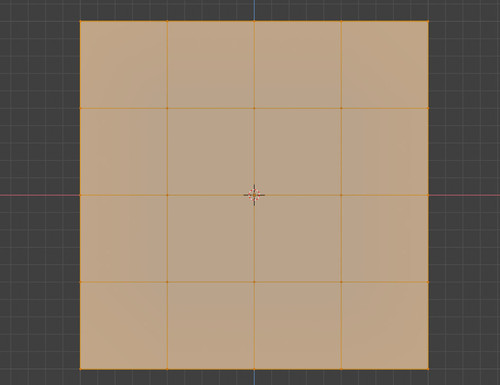
この細分化をも一度実行します。

マウス左クリックして、非選択状態にします。(輪郭が黒で、立方体は灰色に)
これから角の大きさを 5*5から 4*4に変更します。(これは好みなので辺の移動は飛ばしても大丈夫です)
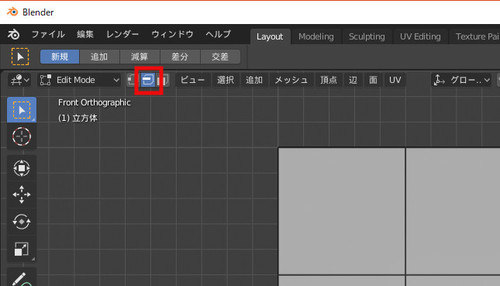
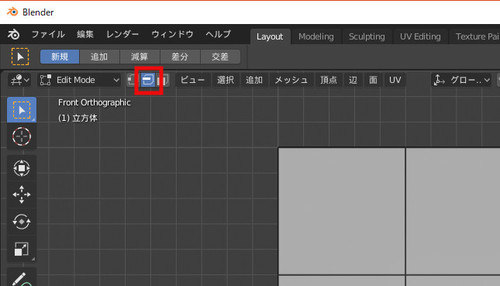
辺を移動するので、辺が選択可能になるよう変更します(赤い囲いのアイコンを選択)

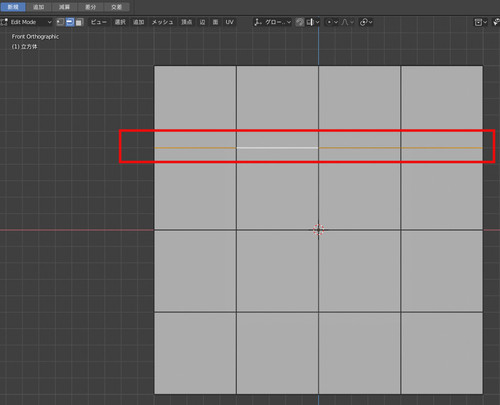
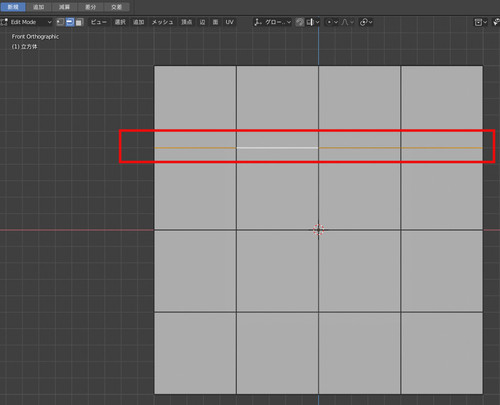
移動したい辺の上で、Altキーを押したまま、マウス左クリックして辺を選択します(選択された辺はオレンジ色に、一周選択されます)

マウスクリックして、プルダウンメニューから、「辺をスライド」を選択

マウスを動かすと辺がスライドするので、方眼線を見て、位置を決めます。
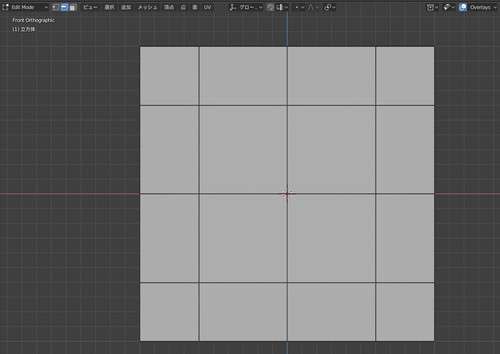
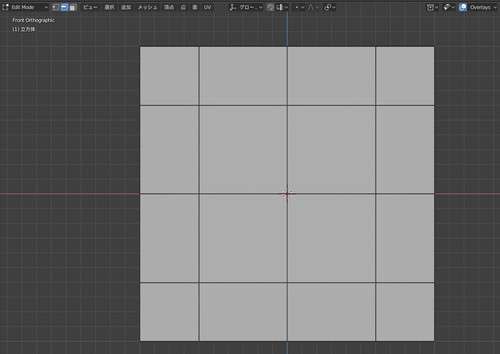
四辺を移動した様子です。 テンキー7、9を押して側面も同様に行います。

さて ここまできたら 一旦セーブしましょうwww
ファイル→名前を付けて保存

適当な名前をつけて保存しましょう
次回は角をとっていきます。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
前回のblender2.8のセットアップでせっかく消した立方体ですが、復活しないといけませんwww
追加ボタンを押して、 メッシュ→立方体を選択します。

立方体を作業がしやすいように拡大・縮小します。
マウスのスクロールホールを操作するか、テンキーの+(プラス)キー、-(マイナス)キーで拡大、縮小ができます。
まずは、角を取りたいと思います。やり方はいろいろとあると思いますが、今回は、次のような操作で、角をとることにしました。
まずは、立方体に分割(辺)線を入れる作業からwww
TABキーを押して editモードにします。
輪郭がオレンジ色で立方体がピンク色になっていたら、オブジェクトが選択された状態です。

立方体上で、マウス右クリックのプルダウンメニューから 細分化を選択

この細分化をも一度実行します。

マウス左クリックして、非選択状態にします。(輪郭が黒で、立方体は灰色に)
これから角の大きさを 5*5から 4*4に変更します。(これは好みなので辺の移動は飛ばしても大丈夫です)
辺を移動するので、辺が選択可能になるよう変更します(赤い囲いのアイコンを選択)

移動したい辺の上で、Altキーを押したまま、マウス左クリックして辺を選択します(選択された辺はオレンジ色に、一周選択されます)

マウスクリックして、プルダウンメニューから、「辺をスライド」を選択

マウスを動かすと辺がスライドするので、方眼線を見て、位置を決めます。
四辺を移動した様子です。 テンキー7、9を押して側面も同様に行います。

さて ここまできたら 一旦セーブしましょうwww
ファイル→名前を付けて保存

適当な名前をつけて保存しましょう
次回は角をとっていきます。
タグ :Blender2.8
2019年02月02日
Blender2.8ベータ版日本語化
もうすぐ リリースされますBlender2.8のベータ版がアップされています。
正式リリース前に、日本語化の確認を行ってみました。
BlenderのホームページのDownloadから 「Try Blender 2.80 Beta」のボタンを押します。
OSにあった バイナリファイルを選択します。ここでは windows10 64bit用の 「2.80Beta Windows 64bit」を選択しました。
ダウンロードが終了したら、ファイルを解凍します。(解凍方法はグーグル先生にきいてくださいwww)
解凍されたフォルダーの中の「blender」を実行します。
起動直後の画面です。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
あれ、日本語化されていました^^; WINDOWSの設定を読み込んでいるのでしょうか?
これで 日本語化を終わるのは忍びないので、実際の設定方法を確認してみます。

ブレンダー画面をクリックするとタイトル画面が消えます。
上部バーの「編集」を左クリックして、プルダウンメニューの「preferences..」を選択します。

新たに表示されたダイアボックスの左のメニューから一番上の「インターフェイス」(Interface)を選択します。

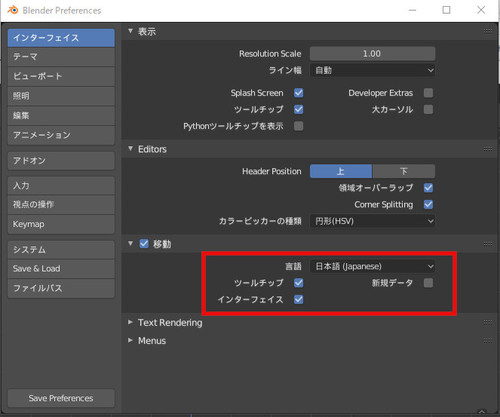
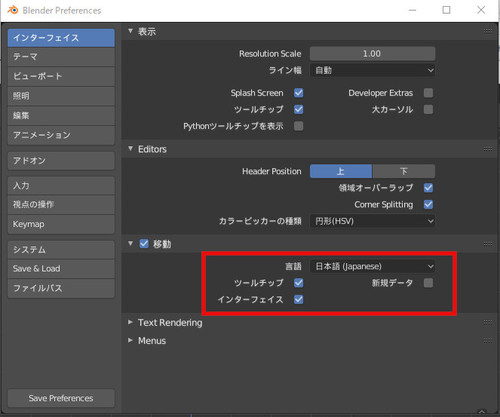
次に右のメニューの中から、移動(Translation)のチェックをします。詳細のメニューが出ていないときは先頭の三角矢印を押してメニューを出します。

言語(Language)のプルダウンメニューを押します。(ここではすでに日本語(Japanese)になっていますが^^;)

言語のリストが表示されますので、変更したい言語を選択します。 ここでは再度日本語を選択しています。

ブレンダーメニューのそれぞれの反映するために、 ツールチップ、インターフェイスのチェックを入れます。(2019/4/24修正)
新規データにチェックを入れるとオブジェクト等の名前に日本語が使われます。
Second Life等では、オブジェクトの名前に日本語が対応していないために無名の表記になります。
Second Life、OpenSimなどにアップする場合は、新規データのチェックは外した方が無難なようです

次回起動時から反映できるように、左メニューの一番下の 「Save Preferences」を選択します。

ダイヤログの右上の×ボタンを押して、ウィンドウを消します。
画面には立方体が表示されていますが、作業には邪魔なので、消しちゃいます。
立方体上でマウス 左クリックします。 立方体の輪郭が橙色になります。(立方体が選択された状態)

xキーを押すと削除のダイアログが出るので 削除を選択します。

視点を変更します。現在の視点は右上に表示されています。

テンキーを押すことによりビューの視点を変更できます。
テンキー 1 正面
Ctrl + テンキー1 後正面
テンキー 3 側面(右)
Ctrl + テンキー 3 側面(左)
テンキー 7 真上
Ctrl + テンキー 7 真下
ここでは テンキーの1を押して正面から視点とします。
ビュー上では 「Front Orthographic」と表示されます。

最後に今の画面(立方体が消えた状態で 正面のビュー)が起動時になるように設定します。
左上のメニューから ファイル→スタートアップファイルを保存を選択します。

「スタートアップファイルを保存」を選択します。

これで 設定終わりです。(終了して再起動してみましょう)
次回から 日本語化されて、立方体の消えた状態で正面ビューとなります。
正式リリース前に、日本語化の確認を行ってみました。
BlenderのホームページのDownloadから 「Try Blender 2.80 Beta」のボタンを押します。
OSにあった バイナリファイルを選択します。ここでは windows10 64bit用の 「2.80Beta Windows 64bit」を選択しました。
ダウンロードが終了したら、ファイルを解凍します。(解凍方法はグーグル先生にきいてくださいwww)
解凍されたフォルダーの中の「blender」を実行します。
起動直後の画面です。
(Blender Version 2.8 Beta 690478027bd7 を使用しています。)
あれ、日本語化されていました^^; WINDOWSの設定を読み込んでいるのでしょうか?
これで 日本語化を終わるのは忍びないので、実際の設定方法を確認してみます。

ブレンダー画面をクリックするとタイトル画面が消えます。
上部バーの「編集」を左クリックして、プルダウンメニューの「preferences..」を選択します。

新たに表示されたダイアボックスの左のメニューから一番上の「インターフェイス」(Interface)を選択します。

次に右のメニューの中から、移動(Translation)のチェックをします。詳細のメニューが出ていないときは先頭の三角矢印を押してメニューを出します。

言語(Language)のプルダウンメニューを押します。(ここではすでに日本語(Japanese)になっていますが^^;)

言語のリストが表示されますので、変更したい言語を選択します。 ここでは再度日本語を選択しています。

ブレンダーメニューのそれぞれの反映するために、 ツールチップ、インターフェイスのチェックを入れます。(2019/4/24修正)
新規データにチェックを入れるとオブジェクト等の名前に日本語が使われます。
Second Life等では、オブジェクトの名前に日本語が対応していないために無名の表記になります。
Second Life、OpenSimなどにアップする場合は、新規データのチェックは外した方が無難なようです

次回起動時から反映できるように、左メニューの一番下の 「Save Preferences」を選択します。

ダイヤログの右上の×ボタンを押して、ウィンドウを消します。
画面には立方体が表示されていますが、作業には邪魔なので、消しちゃいます。
立方体上でマウス 左クリックします。 立方体の輪郭が橙色になります。(立方体が選択された状態)

xキーを押すと削除のダイアログが出るので 削除を選択します。

視点を変更します。現在の視点は右上に表示されています。

テンキーを押すことによりビューの視点を変更できます。
テンキー 1 正面
Ctrl + テンキー1 後正面
テンキー 3 側面(右)
Ctrl + テンキー 3 側面(左)
テンキー 7 真上
Ctrl + テンキー 7 真下
ここでは テンキーの1を押して正面から視点とします。
ビュー上では 「Front Orthographic」と表示されます。

最後に今の画面(立方体が消えた状態で 正面のビュー)が起動時になるように設定します。
左上のメニューから ファイル→スタートアップファイルを保存を選択します。

「スタートアップファイルを保存」を選択します。

これで 設定終わりです。(終了して再起動してみましょう)
次回から 日本語化されて、立方体の消えた状態で正面ビューとなります。


