2009年04月13日
Gimpで四角枠で囲む方法
ブログで操作手順などの説明でGimpの画像の一部分を四角の枠で
囲んだりしますが、その四角枠の囲みの簡単な方法がわかりましたのでメモします。
囲む対象(ここでは”この文章を囲んでみる”という文章)を矩形選択します。
ツールボックスの最上部の一番左の点線の四角のアイコン(赤枠)を
クリックして、マウスで囲む対象を選択します。

選択した上でマウス右クリックしてプルダウンメニューから
編集→選択範囲の境界線を描画 を選択します。

設定ウインドウが開きますので、線の幅を選択します。
線の色はツールボックスの描画色となります。

選択状態を解除するには、選択枠 外をマウス 左クリックで解除します。

囲んだりしますが、その四角枠の囲みの簡単な方法がわかりましたのでメモします。
囲む対象(ここでは”この文章を囲んでみる”という文章)を矩形選択します。
ツールボックスの最上部の一番左の点線の四角のアイコン(赤枠)を
クリックして、マウスで囲む対象を選択します。

選択した上でマウス右クリックしてプルダウンメニューから
編集→選択範囲の境界線を描画 を選択します。

設定ウインドウが開きますので、線の幅を選択します。
線の色はツールボックスの描画色となります。

選択状態を解除するには、選択枠 外をマウス 左クリックで解除します。

2009年04月12日
GIMPで画面を保存する方法^^
ブログを作成していると、どうしても画面を保存して貼り付けることが
あります。
GIMPでそのやり方をメモしてみます。
サンプルの画面はディスプレーいっぱいにSLを広げたものです。
Windows での話で申し訳ないのですが
キーボードのPrtScrnキーを押して、画面をクリップボードに保存します。
(MACでもできると思いますが現物ありませんのでどなたか教えていただけませんか^^;)
Gimpを起動します^^
編集→クリップボードから生成→画像 を選択します。

クリップボードの画像が取り込まれます。

必要な所だけ切り取りします。
ツールボックスの最上段左側の点線のボックスをクリックします。
そして、切り取りたい部分をマウスで範囲指定します。

編集→切り取りを選択します。

編集→クリップボードから生成→画像 を選択します。

新しいウインドウで切り取った画像が貼り付けられます。

後は、jpgなどで保存するとできあがりです^^
あります。
GIMPでそのやり方をメモしてみます。
サンプルの画面はディスプレーいっぱいにSLを広げたものです。
Windows での話で申し訳ないのですが
キーボードのPrtScrnキーを押して、画面をクリップボードに保存します。
(MACでもできると思いますが現物ありませんのでどなたか教えていただけませんか^^;)
Gimpを起動します^^
編集→クリップボードから生成→画像 を選択します。

クリップボードの画像が取り込まれます。

必要な所だけ切り取りします。
ツールボックスの最上段左側の点線のボックスをクリックします。
そして、切り取りたい部分をマウスで範囲指定します。

編集→切り取りを選択します。

編集→クリップボードから生成→画像 を選択します。

新しいウインドウで切り取った画像が貼り付けられます。

後は、jpgなどで保存するとできあがりです^^
2009年01月02日
UVマップ確認用テクスチャーの制作
UVマップ確認用のテクスチャーをGIMPで制作したいと思います。
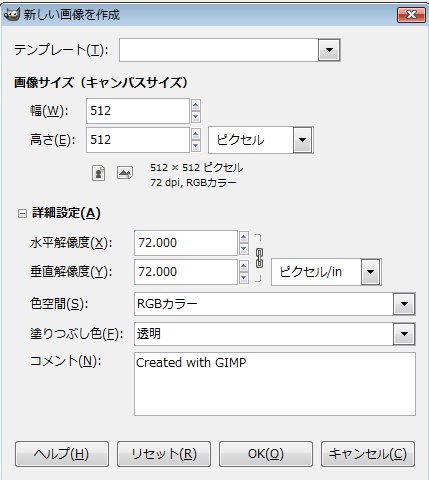
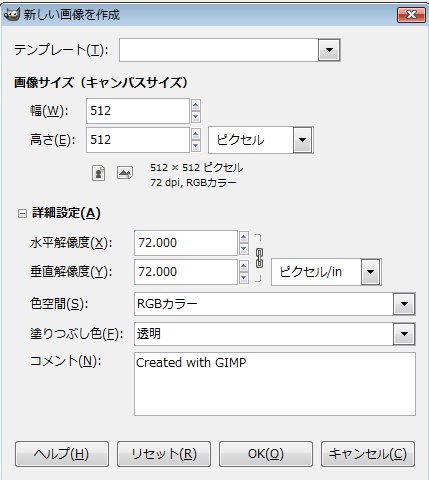
ファイル→新しい画像

幅、高さを512に詳細設定の十時をクリック

塗りつぶし色を「透明」に、OKをクリック

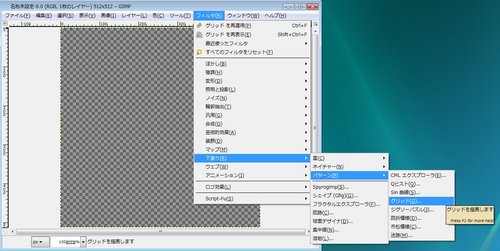
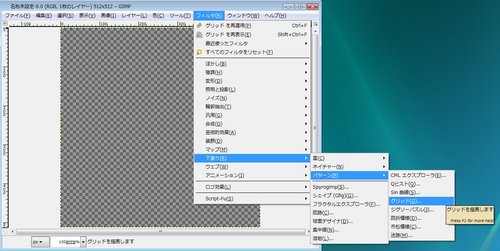
ファイルター→下塗り→パターン→グリッドを選択

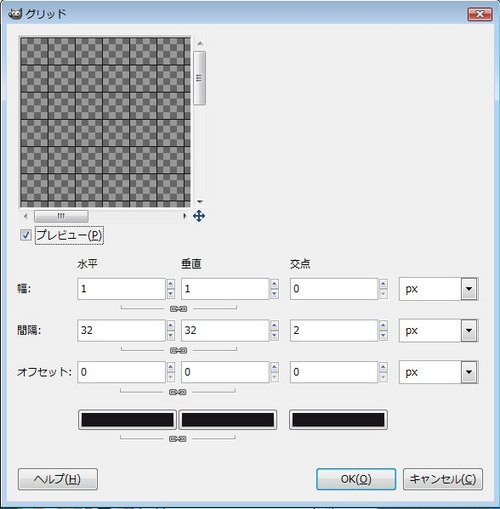
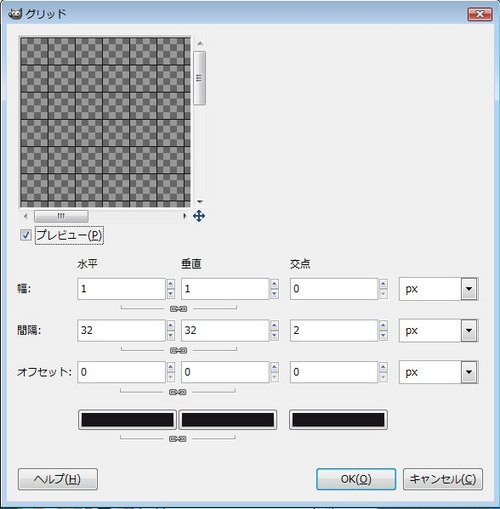
水平 垂直 交点
幅 1 1 0
間隔 32 32 2
オフセット 0 0 0
にセットして OKを選択

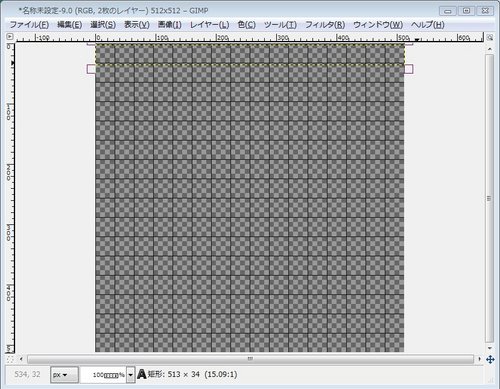
ツールボックスの中の「A]のボタンを選択

番号を入れていきますが間隔が均等になりませんので一行一行入れていきます
(たぶん ほかにいい方法あると思います。 ここでは地道に^^;)
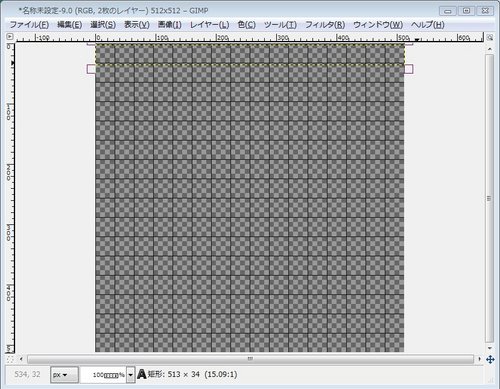
画面マス目左上でマウス左クリックし そのまま 押した状態で一行目のマス目8番右下の画面まで動かして、離します。(選択された状態になります)
下の表示では16番目になっています。

ツールボックスの
フォントを MS PGoticに
大きさを 21に
揃え位置を中央に
値の a_bの間隔を調整して均等にマス目に番号を入れていきます。
上記設定はリカの環境ですので微調整が必要かもしれません
入力ボックスに番号を入れていきます(番号の付け方は例です)
A0~A7(半角)

なお、文字は入力ボックスごとにレイヤに分かれて入っていきます
レイヤは何か書いた紙を重ねて上から見下ろしたようなイメージです。
文字のレイヤは透明な紙に文字を書いてますので、文字だけが浮かんできます。
レイヤを表示するには三角のボタンを押して
タブに追加→レイヤを選択します。

青くなっているレイヤが編集対象です。各レイヤのアイコンをクリックすることで任意に編集できます。(1)
目のアイコンが表示されているレイヤは表示対象です(2)
目のアイコンがない場合は表示されません(3)
目のアイコン付近でクリックすることで表示のON/OFFが切り替えられます。
レイヤを新規に作成する場合は紙のアイコンを選択します(4)
レイヤを移動する場合は上下の矢印アイコンで(紙の重ねている位置を上下に移動するイメージ)選択されているレイヤを移動することができます(5)
(トラッグでも移動できます)
重ねているようなアイコンは選択されているレイヤを複製します(6)
レイヤを削除する場合は消したいレイヤを選択してゴミ箱アイコンを選択します(7)

一度入力した文字列は先ほどのコピーアイコンでで複製し、コピー元を非表示に(重なっているので)
してから、コピーしたレイヤの入力選択ボックスを移動することで、簡単に複製できます。
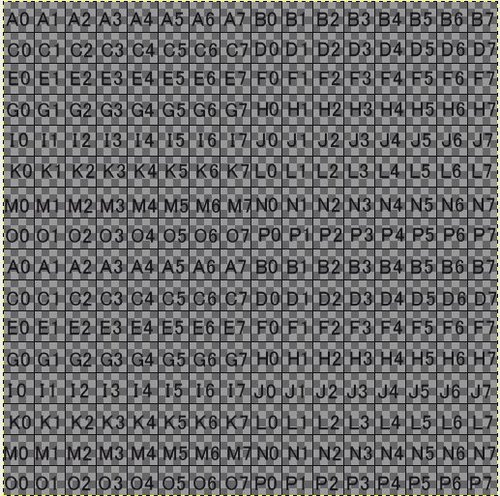
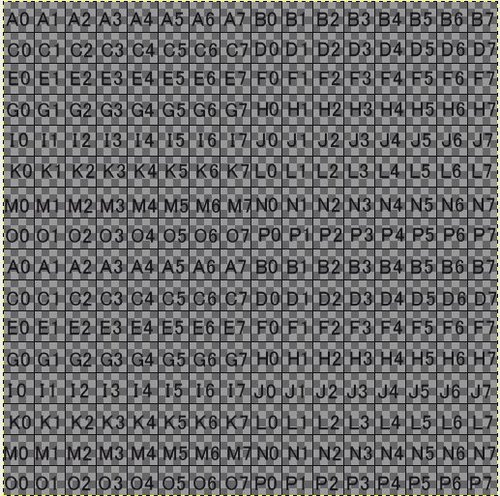
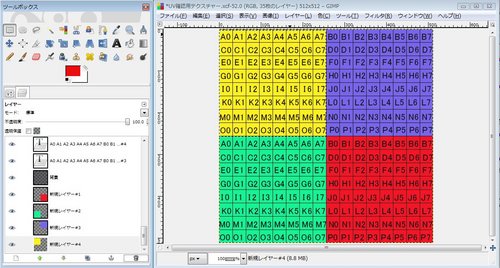
今回は下のように、番号を振ってみました。

背景が今は透明になっていますので色つけします。
8×8マスで一色にして、4色に分けます。
新規レイヤを作成します
まえの説明での紙のようなアイコン(4)を押して、ダイヤログのOKボタンを押しますが
ここでレイヤ名を変えることもできます。
できた新規レイヤのアイコンをクリックして編集対象にします(青くなる)
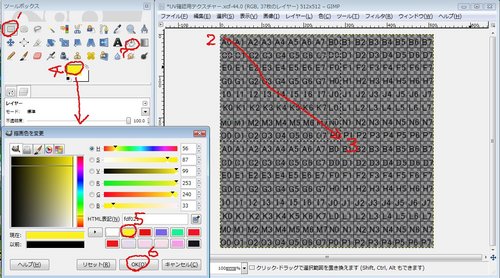
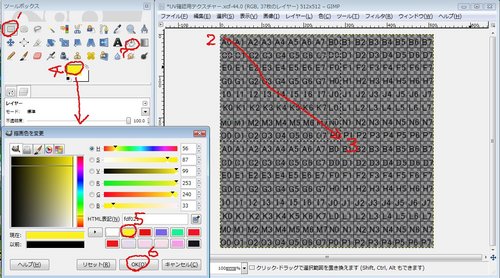
ツールボックスの一番上の左端の「矩形選択」(点線の四角い形)を選択します。(1)
メインウインドウのA0の左上端をクリックして(2)そのまま押した状態で、O7の右下端まで持って行き(3)クリックを離します。
これで矩形選択されていますので、この中を色で塗りつぶします。
まず、塗りつぶす色を決めます。白黒に表示されている黒のほう(画像では選択した後なので黄色に変わっています)を選択
します(4)
ダイヤログが開きますので適当な色を選択します(5)、OKを押します
塗りつぶしのアイコンを選択します(7)

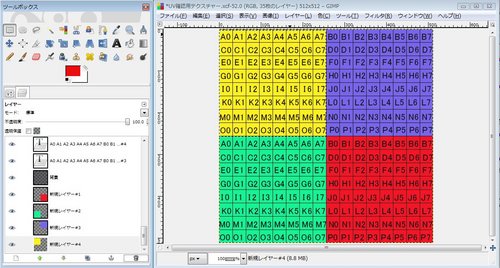
タグを塗りつぶしのタグ表示にします。(1)
塗りつぶし方法を描画色塗りに(2)
塗りつぶし範囲を選択範囲を塗りつぶすに(3)
カーソルを選択範囲に持って行きクリック(4)と塗りつぶされます。

この操作を4回繰り返します。

番号とマス目が塗りつぶした色の下になっているために表示されていませんので
この塗りつぶした4色のレイヤを最下位に移動します。
具体的には背景より下の方に移動します

あとは、名前をつけて保存でファイル名のあと .xcf(デフォルト)で保存します
(後々、変更する際にレイヤ情報が消えない形式で保存します)
続いて、必要な画像形式で保存します。(jpgなど)
完成したUVマップ確認用テクスチャーです。

ファイル→新しい画像

幅、高さを512に詳細設定の十時をクリック

塗りつぶし色を「透明」に、OKをクリック

ファイルター→下塗り→パターン→グリッドを選択

水平 垂直 交点
幅 1 1 0
間隔 32 32 2
オフセット 0 0 0
にセットして OKを選択

ツールボックスの中の「A]のボタンを選択

番号を入れていきますが間隔が均等になりませんので一行一行入れていきます
(たぶん ほかにいい方法あると思います。 ここでは地道に^^;)
画面マス目左上でマウス左クリックし そのまま 押した状態で一行目のマス目8番右下の画面まで動かして、離します。(選択された状態になります)
下の表示では16番目になっています。

ツールボックスの
フォントを MS PGoticに
大きさを 21に
揃え位置を中央に
値の a_bの間隔を調整して均等にマス目に番号を入れていきます。
上記設定はリカの環境ですので微調整が必要かもしれません
入力ボックスに番号を入れていきます(番号の付け方は例です)
A0~A7(半角)

なお、文字は入力ボックスごとにレイヤに分かれて入っていきます
レイヤは何か書いた紙を重ねて上から見下ろしたようなイメージです。
文字のレイヤは透明な紙に文字を書いてますので、文字だけが浮かんできます。
レイヤを表示するには三角のボタンを押して
タブに追加→レイヤを選択します。

青くなっているレイヤが編集対象です。各レイヤのアイコンをクリックすることで任意に編集できます。(1)
目のアイコンが表示されているレイヤは表示対象です(2)
目のアイコンがない場合は表示されません(3)
目のアイコン付近でクリックすることで表示のON/OFFが切り替えられます。
レイヤを新規に作成する場合は紙のアイコンを選択します(4)
レイヤを移動する場合は上下の矢印アイコンで(紙の重ねている位置を上下に移動するイメージ)選択されているレイヤを移動することができます(5)
(トラッグでも移動できます)
重ねているようなアイコンは選択されているレイヤを複製します(6)
レイヤを削除する場合は消したいレイヤを選択してゴミ箱アイコンを選択します(7)

一度入力した文字列は先ほどのコピーアイコンでで複製し、コピー元を非表示に(重なっているので)
してから、コピーしたレイヤの入力選択ボックスを移動することで、簡単に複製できます。
今回は下のように、番号を振ってみました。

背景が今は透明になっていますので色つけします。
8×8マスで一色にして、4色に分けます。
新規レイヤを作成します
まえの説明での紙のようなアイコン(4)を押して、ダイヤログのOKボタンを押しますが
ここでレイヤ名を変えることもできます。
できた新規レイヤのアイコンをクリックして編集対象にします(青くなる)
ツールボックスの一番上の左端の「矩形選択」(点線の四角い形)を選択します。(1)
メインウインドウのA0の左上端をクリックして(2)そのまま押した状態で、O7の右下端まで持って行き(3)クリックを離します。
これで矩形選択されていますので、この中を色で塗りつぶします。
まず、塗りつぶす色を決めます。白黒に表示されている黒のほう(画像では選択した後なので黄色に変わっています)を選択
します(4)
ダイヤログが開きますので適当な色を選択します(5)、OKを押します
塗りつぶしのアイコンを選択します(7)

タグを塗りつぶしのタグ表示にします。(1)
塗りつぶし方法を描画色塗りに(2)
塗りつぶし範囲を選択範囲を塗りつぶすに(3)
カーソルを選択範囲に持って行きクリック(4)と塗りつぶされます。

この操作を4回繰り返します。

番号とマス目が塗りつぶした色の下になっているために表示されていませんので
この塗りつぶした4色のレイヤを最下位に移動します。
具体的には背景より下の方に移動します

あとは、名前をつけて保存でファイル名のあと .xcf(デフォルト)で保存します
(後々、変更する際にレイヤ情報が消えない形式で保存します)
続いて、必要な画像形式で保存します。(jpgなど)
完成したUVマップ確認用テクスチャーです。

2008年03月16日
パーティクル用のテクスチャーをGIMPで簡単制作その1
パーティクル用のテクスチャーをGIMPで簡単制作その1
プログの更新ミスで「その1」が消えちゃいましたので再録しました。

例によって 透明テクスチャーを用意します。
GIMPを実行します。
1:「ファイル」を選択
2:「新規」を選択

続いて画像のサイズを変更します。
1:幅 256に設定します。
2:高さ 256に設定します。
3:高度なオプションを選択します。

高度なオプションを選択したあと
塗りつぶす色を変更します。
1:背景色→透明部分

新規入力の画面が表示されます。

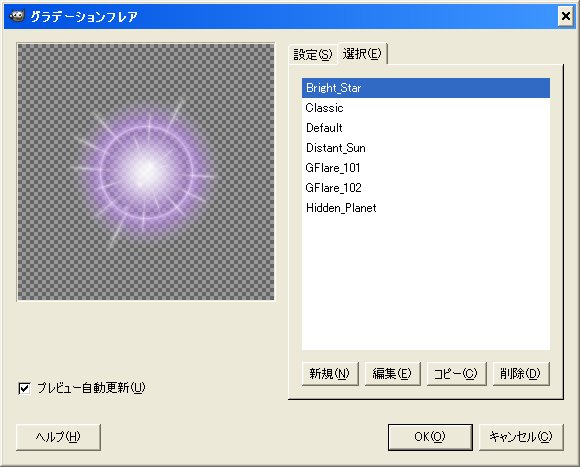
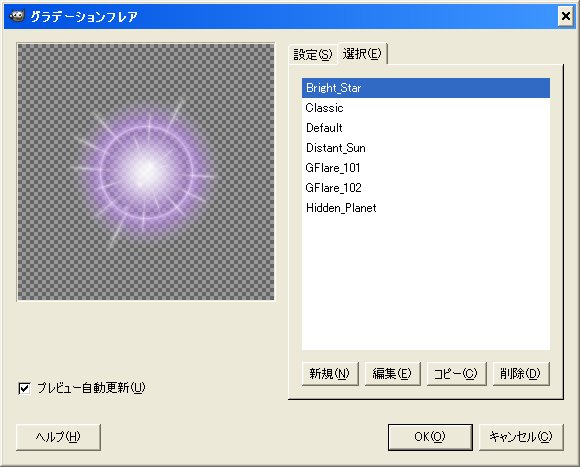
フィルター→光と影→グラデーションフレアの順で選択します
そうするとデフォルトフレアが表示されます

ここでは「Bright_Star」を選択してみました
プレビュー自動更新にチェックを入れると変更をすぐ確認できます
また、設定タブを選んで設定を好みに変更できます。

気にいったのができたら OKを押します。

できた画像を「TarGA画像」で保存します。
*ファイルタイプを「TGA」に変更して保存します。
あとは、アップしてパーティクルの画像として指定すれば完了です。
プログの更新ミスで「その1」が消えちゃいましたので再録しました。

例によって 透明テクスチャーを用意します。
GIMPを実行します。
1:「ファイル」を選択
2:「新規」を選択

続いて画像のサイズを変更します。
1:幅 256に設定します。
2:高さ 256に設定します。
3:高度なオプションを選択します。

高度なオプションを選択したあと
塗りつぶす色を変更します。
1:背景色→透明部分

新規入力の画面が表示されます。

フィルター→光と影→グラデーションフレアの順で選択します
そうするとデフォルトフレアが表示されます

ここでは「Bright_Star」を選択してみました
プレビュー自動更新にチェックを入れると変更をすぐ確認できます
また、設定タブを選んで設定を好みに変更できます。

気にいったのができたら OKを押します。

できた画像を「TarGA画像」で保存します。
*ファイルタイプを「TGA」に変更して保存します。
あとは、アップしてパーティクルの画像として指定すれば完了です。
2008年03月09日
パーティクル用のテクスチャーをGIMPで簡単制作その2
パーティクル用のテクスチャーをGIMPで簡単制作その2

チョコレートディスコ オーナーのAYUMIちゃんといっしょに^^ ポーズ♪
例によって 透明テクスチャーを用意します。
GIMPを実行します。
1:「ファイル」を選択
2:「新規」を選択

続いて画像のサイズを変更します。
1:幅 256に設定します。
2:高さ 256に設定します。
3:高度なオプションを選択します。

高度なオプションを選択したあと
塗りつぶす色を変更します。
1:背景色→透明部分

新規入力の画面が表示されます。

フィルター→下塗り→Gfigの順で選択します。

Gfigを実行すると下記のようなデフォルト画面が作成されてます。

今回星を作りたいのでデフォルトの黒から黄色に変更します
黒のバーをクリックして色を変更します

ついでに線の太さも好みで変更します
鉛筆マークをクリックしてツールオプションで太さを変えます。

つぎに、星なので、塗りつぶしにします

上のバーの中の星マーク(星の作成)をクリックします
あっ、その前に角の数を3から5に変更します

気にいるのができましたら閉じるを押します。
キラキラを出すために同色でエアブラシで吹きかけてみました

できた画像を「TarGA画像」で保存します。
*ファイルタイプを「TGA」に変更して保存します。
あとは、アップしてパーティクルの画像として指定すれば完了です。

チョコレートディスコ オーナーのAYUMIちゃんといっしょに^^ ポーズ♪
例によって 透明テクスチャーを用意します。
GIMPを実行します。
1:「ファイル」を選択
2:「新規」を選択

続いて画像のサイズを変更します。
1:幅 256に設定します。
2:高さ 256に設定します。
3:高度なオプションを選択します。

高度なオプションを選択したあと
塗りつぶす色を変更します。
1:背景色→透明部分

新規入力の画面が表示されます。

フィルター→下塗り→Gfigの順で選択します。

Gfigを実行すると下記のようなデフォルト画面が作成されてます。

今回星を作りたいのでデフォルトの黒から黄色に変更します
黒のバーをクリックして色を変更します

ついでに線の太さも好みで変更します
鉛筆マークをクリックしてツールオプションで太さを変えます。

つぎに、星なので、塗りつぶしにします

上のバーの中の星マーク(星の作成)をクリックします
あっ、その前に角の数を3から5に変更します

気にいるのができましたら閉じるを押します。
キラキラを出すために同色でエアブラシで吹きかけてみました

できた画像を「TarGA画像」で保存します。
*ファイルタイプを「TGA」に変更して保存します。
あとは、アップしてパーティクルの画像として指定すれば完了です。
2008年01月05日
透明テクスチャーになったかな
GIMPで作った透明テクスチャーをプリムに貼り付けて確認してみましょう。
砂場で立方体を作成します。

テクスチャータブの「テクスチャー」の枠内をクリックします。
テクスチャーの変更ダイアログを表示させます
アップしたファイルがTexturesホルダーの中にありますので選択します。

変更すると透明になりました。

置いていたところをクリックするとちゃんとそこにあります。

この状態で 各面を個別に選択することによって各面にテクスチャーを張ることができます。
「テクスチャーを選択」のラジオボタンにチェックを入れるとマウスで選択した面に丸十字の
印が出ます。この状態でテスクチャーを変更するとその面だけ変更できます。
下の写真は変更したあとの物です。

このように 作成したテクスチャーは無事透明テクスチャーになっていました^^;
砂場で立方体を作成します。

テクスチャータブの「テクスチャー」の枠内をクリックします。
テクスチャーの変更ダイアログを表示させます
アップしたファイルがTexturesホルダーの中にありますので選択します。

変更すると透明になりました。

置いていたところをクリックするとちゃんとそこにあります。

この状態で 各面を個別に選択することによって各面にテクスチャーを張ることができます。
「テクスチャーを選択」のラジオボタンにチェックを入れるとマウスで選択した面に丸十字の
印が出ます。この状態でテスクチャーを変更するとその面だけ変更できます。
下の写真は変更したあとの物です。

このように 作成したテクスチャーは無事透明テクスチャーになっていました^^;
2008年01月04日
透明テクスチャーをつくちゃおう
GIMPを使って透明テクスチャーを作りましょう。
この透明テスクチャーを使うことでプリムを透明にすることができます
たとえば 下のようなステッキの羽根の部分を作るときに
長方形の板状プリムのすべての面を透明にしてから羽根のテクスチャーを
貼り付けます。

下の羽根のように側面が透明だと綺麗ですけど
上の羽根みたいに側面が透明でないと 見る方向により線が出てしまいます
では早速GIMPで透明テクスチャーを作成してみましょう
GIMPを実行します。
1:「ファイル」を選択
2:「新規」を選択

続いて画像のサイズを変更します。
1:幅 256に設定します。
2:高さ 256に設定します。
3:高度なオプションを選択します。

高度なオプションを選択したあと
塗りつぶす色を変更します。
1:背景色→透明部分

新規入力の画面が表示されます。
このあとに通常は、画像編集を行いますが、今回は透明テクスチャーを
アップしますので、何もせずに、画像を保存します。

1:「ファイル」を選択
2:「別名で保存」を選択

1:保存場所のフォルダーを指定します ここでは「upload」フォルダーを事前に作成しています
2:ファイル名を記入 ここでは「toumei」
3:続いて「ファイルタイプの選択」を選択してください

1:ファイルタイプを「TGA」に変更します。「TarGA画像」を選択します
2:ファイル拡張子が????.tgaになってるか確認します 例では「toumei.tga」
3:保存を押します

1:OKを押します。

セカンドライフのプラウザーから「ファイル」→「画像をアップロード」→ファイルを選択
して、アップロードします。
*ここで 10L$かかります。^^;

次回 ほんとに透明テクスチャーになってるか 確認します^^ 汗^^;
この透明テスクチャーを使うことでプリムを透明にすることができます
たとえば 下のようなステッキの羽根の部分を作るときに
長方形の板状プリムのすべての面を透明にしてから羽根のテクスチャーを
貼り付けます。

下の羽根のように側面が透明だと綺麗ですけど
上の羽根みたいに側面が透明でないと 見る方向により線が出てしまいます
では早速GIMPで透明テクスチャーを作成してみましょう
GIMPを実行します。
1:「ファイル」を選択
2:「新規」を選択

続いて画像のサイズを変更します。
1:幅 256に設定します。
2:高さ 256に設定します。
3:高度なオプションを選択します。

高度なオプションを選択したあと
塗りつぶす色を変更します。
1:背景色→透明部分

新規入力の画面が表示されます。
このあとに通常は、画像編集を行いますが、今回は透明テクスチャーを
アップしますので、何もせずに、画像を保存します。

1:「ファイル」を選択
2:「別名で保存」を選択

1:保存場所のフォルダーを指定します ここでは「upload」フォルダーを事前に作成しています
2:ファイル名を記入 ここでは「toumei」
3:続いて「ファイルタイプの選択」を選択してください

1:ファイルタイプを「TGA」に変更します。「TarGA画像」を選択します
2:ファイル拡張子が????.tgaになってるか確認します 例では「toumei.tga」
3:保存を押します

1:OKを押します。

セカンドライフのプラウザーから「ファイル」→「画像をアップロード」→ファイルを選択
して、アップロードします。
*ここで 10L$かかります。^^;

次回 ほんとに透明テクスチャーになってるか 確認します^^ 汗^^;
2008年01月02日
GIMP(画像編集ソフト)をはじめよう!(導入編)
高機能な画像編集ソフトでしかも無料で使用できる「GIMP」を使って、パーティクルやテクスチャーの
作成を始めたいと思います。
GIMPはオープンソースで世界中の方が開発を進められているそうで、その方たちに
感謝するとともに、すばらしいソフトを提供してもらってますので、早くGIMP使いになれるよう
がんばりたいものです。
GIMPの導入を始める前に下記のページが参考となりますので
勝手ではありますが リンクしてみました(ごめんなさい)
GIMP 本家
GIMP2を使おう
GIMP wiki
GIMP 日本語ユーザーズマニュアル
GUGチュートリアル日本語版
・ダウンロードとインストール
使用しているOSによって、ダウンロードするファイルが異なりますのでまちがわないようにしましょう。
今回は前述しました「GIMP2を使おう」のページを参考にダウンロードとインストールを行いました。
1.該当のOSにあったGIMPファイルをダウンロードします。
windows環境ですのそれに従い説明いたします。MacOSXの方は記載されている手順でダウンロード
インストールしてみてください。
GIMP for Windows(Version2.4.2)をダウンロード(2008.1.2時点)
ファイルの保存して、実行するか、すぐ開いて実行するか選択します、今回は「開く」を選択
gimp-2.4.2-i686-setupをクリックして実行します。
実行後は、同ページの「GIMPのインストール手順」の「クリーンインストール編」を参照し、インストールしてみてください。
さあ、これで GIMPでの画像編集環境が整いました。
あとは、気力とアイデアしだい? がんばりま~す!
作成を始めたいと思います。
GIMPはオープンソースで世界中の方が開発を進められているそうで、その方たちに
感謝するとともに、すばらしいソフトを提供してもらってますので、早くGIMP使いになれるよう
がんばりたいものです。
GIMPの導入を始める前に下記のページが参考となりますので
勝手ではありますが リンクしてみました(ごめんなさい)
GIMP 本家
GIMP2を使おう
GIMP wiki
GIMP 日本語ユーザーズマニュアル
GUGチュートリアル日本語版
・ダウンロードとインストール
使用しているOSによって、ダウンロードするファイルが異なりますのでまちがわないようにしましょう。
今回は前述しました「GIMP2を使おう」のページを参考にダウンロードとインストールを行いました。
1.該当のOSにあったGIMPファイルをダウンロードします。
windows環境ですのそれに従い説明いたします。MacOSXの方は記載されている手順でダウンロード
インストールしてみてください。
GIMP for Windows(Version2.4.2)をダウンロード(2008.1.2時点)
ファイルの保存して、実行するか、すぐ開いて実行するか選択します、今回は「開く」を選択
gimp-2.4.2-i686-setupをクリックして実行します。
実行後は、同ページの「GIMPのインストール手順」の「クリーンインストール編」を参照し、インストールしてみてください。
さあ、これで GIMPでの画像編集環境が整いました。
あとは、気力とアイデアしだい? がんばりま~す!

