2008年01月20日
TOKOROTENでボーズスタンド台をつくちゃう
スカルプトプリムを簡単に制作できるtokorotenを使ってスタンド台を制作してみます。
tokorotenは型をプレス(押し出す)したようなスカルプトプリムを
簡単に制作できます
tokorotenのダウンロードサイトはここです
まず、tokorotenをインストールします。
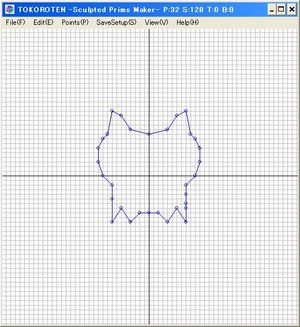
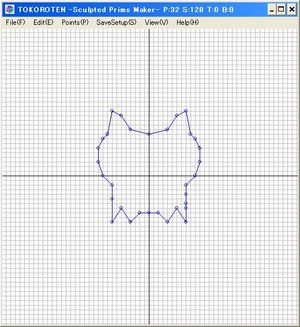
tokorotenを起動すると下の画面のようになります。
(左端にゴミがありますけど気にしないでね)

次にrokuroと同様に点をマウスで移動させて抜き型を作ります
いちおう[neko」の型を作ってみました。
作成が楽なようにグリッド表示をしています。
(View→Grid→お好みの間隔を選択)

File(F)のSaveTGA(S)を選択して TGA形式で保存します。
セカンドライフのビュアのファイル→「画像をアップロード」を選択します。
アップしたいファイルを選択します。
「イメージのプレビュー」を「画像」から「変形されたプリム」に変更します。
確認できましたらアップロードします。
ただし ここで10L$支払う必要があります。
砂場に移動して右クリックで「作成」を選択します
ここでは 円柱を選択して砂場にトラッグして円柱を置きます
オブジェクトのサイズをZ軸だけ 0.1mにします

円柱を選択して「編集」を選択
「オブジェクト」タブの「建造物のブロック・タイプ」を「シリンダー」から「変形済み」へ変更します

変形テクスチャーのところをクリックしてテクスチャーの変更ダイアログを表示させます
アップしたファイルがTexturesホルダーの中にありますので選択します。
すると先ほどの円柱がスカルプデッドプリムに変形されます。

好みによって「テクスチャー」タブで 色を変更します


できあがりです。
あとスタンドに立つためのスクリプトを組み込みます
tokorotenは型をプレス(押し出す)したようなスカルプトプリムを
簡単に制作できます
tokorotenのダウンロードサイトはここです
まず、tokorotenをインストールします。
tokorotenを起動すると下の画面のようになります。
(左端にゴミがありますけど気にしないでね)

次にrokuroと同様に点をマウスで移動させて抜き型を作ります
いちおう[neko」の型を作ってみました。
作成が楽なようにグリッド表示をしています。
(View→Grid→お好みの間隔を選択)

File(F)のSaveTGA(S)を選択して TGA形式で保存します。
セカンドライフのビュアのファイル→「画像をアップロード」を選択します。
アップしたいファイルを選択します。
「イメージのプレビュー」を「画像」から「変形されたプリム」に変更します。
確認できましたらアップロードします。
ただし ここで10L$支払う必要があります。
砂場に移動して右クリックで「作成」を選択します
ここでは 円柱を選択して砂場にトラッグして円柱を置きます
オブジェクトのサイズをZ軸だけ 0.1mにします

円柱を選択して「編集」を選択
「オブジェクト」タブの「建造物のブロック・タイプ」を「シリンダー」から「変形済み」へ変更します

変形テクスチャーのところをクリックしてテクスチャーの変更ダイアログを表示させます
アップしたファイルがTexturesホルダーの中にありますので選択します。
すると先ほどの円柱がスカルプデッドプリムに変形されます。

好みによって「テクスチャー」タブで 色を変更します


できあがりです。
あとスタンドに立つためのスクリプトを組み込みます
2008年01月07日
スカルプトプリムにテクスチャーを貼ったよぉ
rokuroで作成したステッキの柄の部分にテクスチャーを貼ることが
無事できました。
柄の部分のスカプルトプリムにどのようにテクスチャーが
貼りついているかを確認するためにテクスチャーマップ
をGIMPで作成して実際に貼り付けて見ました。
(参考:アバターメイキングブック:インプレスジャパン出版に
記載されてるテクスチャーマップを参考にしました。)
作成したテクスチャーマップ

テクスチャーマップをスカルプトプリムに貼り付けた時の
テクスチャー
(写真の撮り方で緑と黄色の発色がおかしくなってしまいました)


貼り付けたテクスチャーの位置を確認しながら貼り付けるテクスチャーを作成
してみました
<手抜きテクスチャーですみません>

実際に貼り付けたステッキです。
<色がわかりにくくなってしまいました>

テクスチャーのどの位置がスカルプトプリムのどの位置になるかを確認
することによってテクスチャーを変えられる事がわかりました。
無事できました。
柄の部分のスカプルトプリムにどのようにテクスチャーが
貼りついているかを確認するためにテクスチャーマップ
をGIMPで作成して実際に貼り付けて見ました。
(参考:アバターメイキングブック:インプレスジャパン出版に
記載されてるテクスチャーマップを参考にしました。)
作成したテクスチャーマップ

テクスチャーマップをスカルプトプリムに貼り付けた時の
テクスチャー
(写真の撮り方で緑と黄色の発色がおかしくなってしまいました)


貼り付けたテクスチャーの位置を確認しながら貼り付けるテクスチャーを作成
してみました
<手抜きテクスチャーですみません>

実際に貼り付けたステッキです。
<色がわかりにくくなってしまいました>

テクスチャーのどの位置がスカルプトプリムのどの位置になるかを確認
することによってテクスチャーを変えられる事がわかりました。
2008年01月05日
透明テクスチャーになったかな
GIMPで作った透明テクスチャーをプリムに貼り付けて確認してみましょう。
砂場で立方体を作成します。

テクスチャータブの「テクスチャー」の枠内をクリックします。
テクスチャーの変更ダイアログを表示させます
アップしたファイルがTexturesホルダーの中にありますので選択します。

変更すると透明になりました。

置いていたところをクリックするとちゃんとそこにあります。

この状態で 各面を個別に選択することによって各面にテクスチャーを張ることができます。
「テクスチャーを選択」のラジオボタンにチェックを入れるとマウスで選択した面に丸十字の
印が出ます。この状態でテスクチャーを変更するとその面だけ変更できます。
下の写真は変更したあとの物です。

このように 作成したテクスチャーは無事透明テクスチャーになっていました^^;
砂場で立方体を作成します。

テクスチャータブの「テクスチャー」の枠内をクリックします。
テクスチャーの変更ダイアログを表示させます
アップしたファイルがTexturesホルダーの中にありますので選択します。

変更すると透明になりました。

置いていたところをクリックするとちゃんとそこにあります。

この状態で 各面を個別に選択することによって各面にテクスチャーを張ることができます。
「テクスチャーを選択」のラジオボタンにチェックを入れるとマウスで選択した面に丸十字の
印が出ます。この状態でテスクチャーを変更するとその面だけ変更できます。
下の写真は変更したあとの物です。

このように 作成したテクスチャーは無事透明テクスチャーになっていました^^;
2008年01月04日
透明テクスチャーをつくちゃおう
GIMPを使って透明テクスチャーを作りましょう。
この透明テスクチャーを使うことでプリムを透明にすることができます
たとえば 下のようなステッキの羽根の部分を作るときに
長方形の板状プリムのすべての面を透明にしてから羽根のテクスチャーを
貼り付けます。

下の羽根のように側面が透明だと綺麗ですけど
上の羽根みたいに側面が透明でないと 見る方向により線が出てしまいます
では早速GIMPで透明テクスチャーを作成してみましょう
GIMPを実行します。
1:「ファイル」を選択
2:「新規」を選択

続いて画像のサイズを変更します。
1:幅 256に設定します。
2:高さ 256に設定します。
3:高度なオプションを選択します。

高度なオプションを選択したあと
塗りつぶす色を変更します。
1:背景色→透明部分

新規入力の画面が表示されます。
このあとに通常は、画像編集を行いますが、今回は透明テクスチャーを
アップしますので、何もせずに、画像を保存します。

1:「ファイル」を選択
2:「別名で保存」を選択

1:保存場所のフォルダーを指定します ここでは「upload」フォルダーを事前に作成しています
2:ファイル名を記入 ここでは「toumei」
3:続いて「ファイルタイプの選択」を選択してください

1:ファイルタイプを「TGA」に変更します。「TarGA画像」を選択します
2:ファイル拡張子が????.tgaになってるか確認します 例では「toumei.tga」
3:保存を押します

1:OKを押します。

セカンドライフのプラウザーから「ファイル」→「画像をアップロード」→ファイルを選択
して、アップロードします。
*ここで 10L$かかります。^^;

次回 ほんとに透明テクスチャーになってるか 確認します^^ 汗^^;
この透明テスクチャーを使うことでプリムを透明にすることができます
たとえば 下のようなステッキの羽根の部分を作るときに
長方形の板状プリムのすべての面を透明にしてから羽根のテクスチャーを
貼り付けます。

下の羽根のように側面が透明だと綺麗ですけど
上の羽根みたいに側面が透明でないと 見る方向により線が出てしまいます
では早速GIMPで透明テクスチャーを作成してみましょう
GIMPを実行します。
1:「ファイル」を選択
2:「新規」を選択

続いて画像のサイズを変更します。
1:幅 256に設定します。
2:高さ 256に設定します。
3:高度なオプションを選択します。

高度なオプションを選択したあと
塗りつぶす色を変更します。
1:背景色→透明部分

新規入力の画面が表示されます。
このあとに通常は、画像編集を行いますが、今回は透明テクスチャーを
アップしますので、何もせずに、画像を保存します。

1:「ファイル」を選択
2:「別名で保存」を選択

1:保存場所のフォルダーを指定します ここでは「upload」フォルダーを事前に作成しています
2:ファイル名を記入 ここでは「toumei」
3:続いて「ファイルタイプの選択」を選択してください

1:ファイルタイプを「TGA」に変更します。「TarGA画像」を選択します
2:ファイル拡張子が????.tgaになってるか確認します 例では「toumei.tga」
3:保存を押します

1:OKを押します。

セカンドライフのプラウザーから「ファイル」→「画像をアップロード」→ファイルを選択
して、アップロードします。
*ここで 10L$かかります。^^;

次回 ほんとに透明テクスチャーになってるか 確認します^^ 汗^^;
2008年01月02日
GIMP(画像編集ソフト)をはじめよう!(導入編)
高機能な画像編集ソフトでしかも無料で使用できる「GIMP」を使って、パーティクルやテクスチャーの
作成を始めたいと思います。
GIMPはオープンソースで世界中の方が開発を進められているそうで、その方たちに
感謝するとともに、すばらしいソフトを提供してもらってますので、早くGIMP使いになれるよう
がんばりたいものです。
GIMPの導入を始める前に下記のページが参考となりますので
勝手ではありますが リンクしてみました(ごめんなさい)
GIMP 本家
GIMP2を使おう
GIMP wiki
GIMP 日本語ユーザーズマニュアル
GUGチュートリアル日本語版
・ダウンロードとインストール
使用しているOSによって、ダウンロードするファイルが異なりますのでまちがわないようにしましょう。
今回は前述しました「GIMP2を使おう」のページを参考にダウンロードとインストールを行いました。
1.該当のOSにあったGIMPファイルをダウンロードします。
windows環境ですのそれに従い説明いたします。MacOSXの方は記載されている手順でダウンロード
インストールしてみてください。
GIMP for Windows(Version2.4.2)をダウンロード(2008.1.2時点)
ファイルの保存して、実行するか、すぐ開いて実行するか選択します、今回は「開く」を選択
gimp-2.4.2-i686-setupをクリックして実行します。
実行後は、同ページの「GIMPのインストール手順」の「クリーンインストール編」を参照し、インストールしてみてください。
さあ、これで GIMPでの画像編集環境が整いました。
あとは、気力とアイデアしだい? がんばりま~す!
作成を始めたいと思います。
GIMPはオープンソースで世界中の方が開発を進められているそうで、その方たちに
感謝するとともに、すばらしいソフトを提供してもらってますので、早くGIMP使いになれるよう
がんばりたいものです。
GIMPの導入を始める前に下記のページが参考となりますので
勝手ではありますが リンクしてみました(ごめんなさい)
GIMP 本家
GIMP2を使おう
GIMP wiki
GIMP 日本語ユーザーズマニュアル
GUGチュートリアル日本語版
・ダウンロードとインストール
使用しているOSによって、ダウンロードするファイルが異なりますのでまちがわないようにしましょう。
今回は前述しました「GIMP2を使おう」のページを参考にダウンロードとインストールを行いました。
1.該当のOSにあったGIMPファイルをダウンロードします。
windows環境ですのそれに従い説明いたします。MacOSXの方は記載されている手順でダウンロード
インストールしてみてください。
GIMP for Windows(Version2.4.2)をダウンロード(2008.1.2時点)
ファイルの保存して、実行するか、すぐ開いて実行するか選択します、今回は「開く」を選択
gimp-2.4.2-i686-setupをクリックして実行します。
実行後は、同ページの「GIMPのインストール手順」の「クリーンインストール編」を参照し、インストールしてみてください。
さあ、これで GIMPでの画像編集環境が整いました。
あとは、気力とアイデアしだい? がんばりま~す!

