2009年03月13日
ハートにテクスチャーその4(マップ作成)
パステルさんから紹介して頂きました「machinimatrixのホームページ」でヘルメットにテクスチャーをはる動画を参照にメモって見ました。
また、この動画を翻訳されて解説してくださっているtonboさん(SALTYCANDYさん)のブログの
「Blenderで作成するスカルプのためのテクスチャ」を参考にさせていただきました。
すばらしい記事ありがとうございます(すみません勝手にリンク張りました^^;)
左のウインドウをEDITモードにします。
Aキーを押してハートのオブジェクトを選択します。(全体がピンクに)
格子のボタンを押して(1) meshタブの中のUV Textureの横のNewボタンを押します(2)
すると新しく(3)の欄ができますので、入力欄にmap名を入力します。(アンダーラインの部分)
ここでは「heart_map」としました。
この名前はあとのテクスチャーを張るときに入力しますのでメモしときます。
入力した欄の横の絵のマークをONします(4)

右のUVediterのImageボタンを押してNewを選択します。
出てくるダイアログは何もせずOKを押します。


展開の方法いろいろあるみたいですが今回はUnwrap(smart projections)を使用してみました。
mashボタンを押して(1) UV Unwrapを選択した後、プルダウンメニューからUnwrap(smart projections)を選択します。

ダイヤログはデフォルトのまま、何もせずOKを押します。

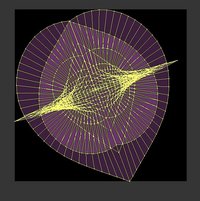
右の画面のUVエディタにハートオブジェクトが展開されます。

高さ方向のマップが一つだけ独立(1)してますので修正しますが、その前に各面のつながりを
確認したいと思います。

格子のマークをクリックします。
全体が選択されて黄色になります。

Aキーを押して非選択にします。

右の画面の独立した4つの面の一つを右クリックで選択します。
左の画面でオブジェクト以外のところで右クリックして、画面を選択します。
テンキーの4と6 および 8と2で オブジェクトを回転させ、チェックされている
面を探します。

ハートオブジェクトでチェックされた面の横の面をShift + 右クリックで追加選択します。
すると右の画面のUVマップに選択された面が表示されます。
これにより、面のつながりを確認していきます。

UVマップでの高さ方向のつながりは下のようになっていました。

次は4つの独立した面をつないで、下書き用にファイル書き出しについてメモしたいと思います。
また、この動画を翻訳されて解説してくださっているtonboさん(SALTYCANDYさん)のブログの
「Blenderで作成するスカルプのためのテクスチャ」を参考にさせていただきました。
すばらしい記事ありがとうございます(すみません勝手にリンク張りました^^;)
左のウインドウをEDITモードにします。
Aキーを押してハートのオブジェクトを選択します。(全体がピンクに)
格子のボタンを押して(1) meshタブの中のUV Textureの横のNewボタンを押します(2)
すると新しく(3)の欄ができますので、入力欄にmap名を入力します。(アンダーラインの部分)
ここでは「heart_map」としました。
この名前はあとのテクスチャーを張るときに入力しますのでメモしときます。
入力した欄の横の絵のマークをONします(4)

右のUVediterのImageボタンを押してNewを選択します。
出てくるダイアログは何もせずOKを押します。


展開の方法いろいろあるみたいですが今回はUnwrap(smart projections)を使用してみました。
mashボタンを押して(1) UV Unwrapを選択した後、プルダウンメニューからUnwrap(smart projections)を選択します。

ダイヤログはデフォルトのまま、何もせずOKを押します。

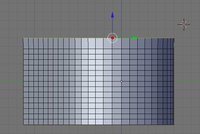
右の画面のUVエディタにハートオブジェクトが展開されます。

高さ方向のマップが一つだけ独立(1)してますので修正しますが、その前に各面のつながりを
確認したいと思います。

格子のマークをクリックします。
全体が選択されて黄色になります。

Aキーを押して非選択にします。

右の画面の独立した4つの面の一つを右クリックで選択します。
左の画面でオブジェクト以外のところで右クリックして、画面を選択します。
テンキーの4と6 および 8と2で オブジェクトを回転させ、チェックされている
面を探します。

ハートオブジェクトでチェックされた面の横の面をShift + 右クリックで追加選択します。
すると右の画面のUVマップに選択された面が表示されます。
これにより、面のつながりを確認していきます。

UVマップでの高さ方向のつながりは下のようになっていました。

次は4つの独立した面をつないで、下書き用にファイル書き出しについてメモしたいと思います。
ハートにテクスチャーその7(スカルプに貼り付け)
ハートにテクスチャーその6(テクスチャーの貼り付け)
ハートにテクスチャーその5(マップ作成2)
ハートにテクスチャーその3(UV変換)
ハートにテクスチャーその2(ハートオブジェクト準備2)
ハートにテクスチャーその1(ハートオブジェクト準備)
ハートにテクスチャーその6(テクスチャーの貼り付け)
ハートにテクスチャーその5(マップ作成2)
ハートにテクスチャーその3(UV変換)
ハートにテクスチャーその2(ハートオブジェクト準備2)
ハートにテクスチャーその1(ハートオブジェクト準備)
Posted by rikachann Aabye at 22:19│Comments(0)
│テクスチャ(ハート)